文章详情页
javascript - 如何让svg标签内的元素宽高等于svg标签的宽高?
浏览:90日期:2023-06-20 10:01:35
问题描述
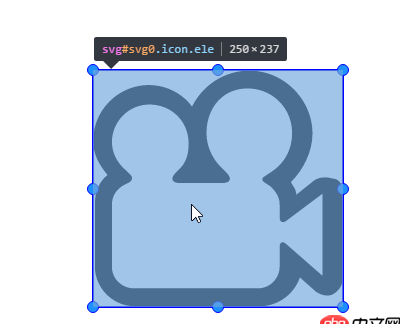
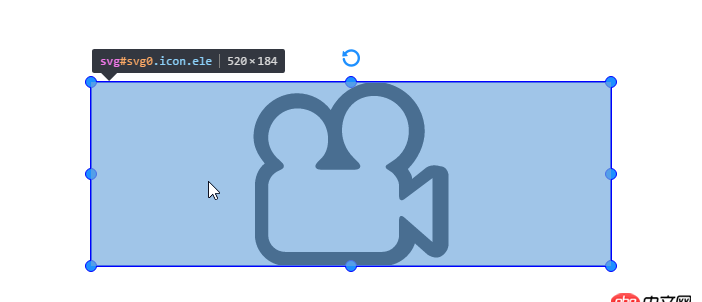
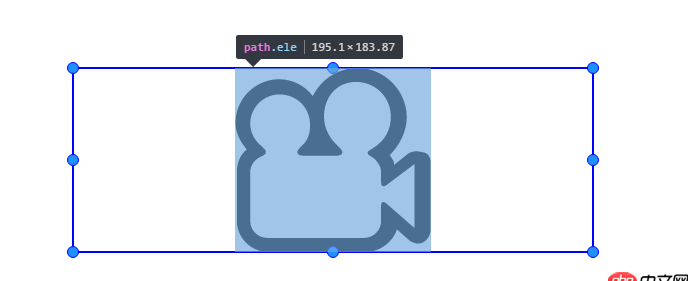
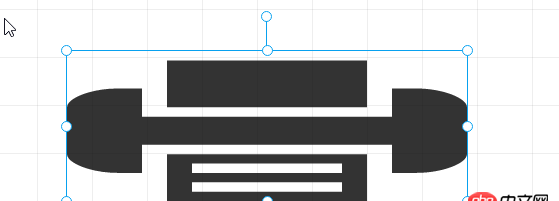
我的svg标签外面用一个p盒子包裹,svg设置宽高为外面盒子宽高的100%,修改p盒子的宽高,此时svg的宽高始终和p盒子一样,但是svg里面的path标签的宽高却和svg不一样,如图

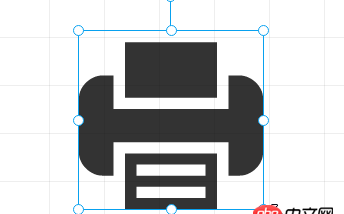
 怎么让svg里面的元素整体宽高等于svg宽高?是通过css还是js?像下面这样
怎么让svg里面的元素整体宽高等于svg宽高?是通过css还是js?像下面这样

问题解答
回答1:给svg标签设置preserveAspectRatio='none'就可以了,具体可以参考张鑫旭的博客的这篇文章http://www.zhangxinxu.com/wor...
回答2:https://css-tricks.com/scale-...
标签:
JavaScript
相关文章:
1. mysql - 一个表和多个表是多对多的关系,该怎么设计2. html5 - iOS的webview加载出来的H5网页,怎么修改html标签select的样式字体?3. python 如何实现PHP替换图片 链接4. 一个mysql联表查询的问题5. angular.js - 三大框架react、vue、angular的分析6. mysql优化 - mysql count(id)查询速度如何优化?7. python如何不改动文件的情况下修改文件的 修改日期8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?10. 主从备份 - 跪求mysql 高可用主从方案
排行榜

 网公网安备
网公网安备