文章详情页
css3 - flex两端布局
浏览:78日期:2023-06-20 11:21:51
问题描述
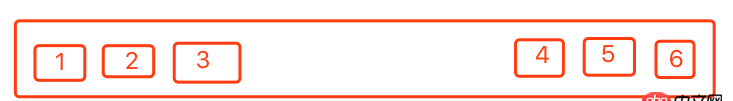
有这么一个需求 , 1、2、3 盒子需要靠左上下居中 ,4、5、6盒子需要靠右上下居中用 flex 布局能实现吗 ,查了一些资料好像不行
只能实现下面一些常用情况:

问题解答
回答1:为啥这么死板呢………… 先把1 2 3组成一个整体,放在左边;4 5 6组成一个整体,放在右边。
然后这俩分别使用flex布局不就行了……
标签:
CSS
相关文章:
1. java - 创建maven项目失败了 求解决方法2. node.js - 函数getByName()中如何使得co执行完后才return3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. 运行python程序时出现“应用程序发生异常”的内存错误?7. 主从备份 - 跪求mysql 高可用主从方案8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备