css - 使用blur()滤镜为什么有透明的效果
问题描述

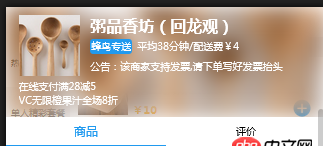
现在情况是这样的 北京设置为店铺照片模糊的背景 但是现在用fliter模糊就有透明的问题 怎么解决因为 平常设置模糊的背景 一般是伪元素 但使用vue 是在css里不能获取图片资源 所以就写了一个元素 通过absolute定位占满整个容器写的
<template> <p id='headWrapper'> <p v-bind: ></p> <p class='top'> <p class='seller_pic'><img v-bind:src='https://www.haobala.com/wenda/this.seller.avatar'> </p> <p class='seller_desc'><p class='seller_name'>{{this.seller.name}}</p><p class='delivery_desc'><span>{{this.seller.description}}</span>平均{{this.seller.deliveryTime}}分钟/配送费¥{{this.seller.deliveryPrice}}</p><p class='infos'>公告:{{this.seller.infos[0]}}</p> </p> </p> <p class='bottom'> <p class='supports'> <ul> <li v-for='(item,index) in this.seller.supports'> {{item.description}} </li> </ul> </p> </p></p></template>
#headWrapper{position: fixed;top:0;width: 100%;height: 2.2rem;padding: .15rem .25rem;box-sizing: border-box;font-size: 14px;z-index: 2; } .e_header{width: 100%;height: 100%;position: absolute;top:0;left: 0;background: cover;z-index: -1;filter: blur(10px);-weblit-filter:blur(10px);background-position: center; }
问题解答
回答1:换个方法吧:
<p class='e_header'> <p v-bind: ></p></p>.e_header { //... background-color: #fff;}.e_header .cover { //... filter: blur(10px);}
相关文章:
1. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!2. 为什么学习PHP3. html5 - vue.js中,如何对转义字符进行表达式判断?4. html5 - weex H5端的使用,怎么跑起来?5. CSS3可否做出这个效果?6. javascript - Meteor 中使用 bcrypt.compare 验证密码,如何在回调函数中修改全局变量?7. 老哥们求助啊8. mysql - 现在已经使用CommandArgument取到t_ID的值,现在还想取t_Name的值一起放到cs文件中的sql语句中该怎么做9. html - 急求,能否用flex或者高端点的CSS来布局这个图呢?不想用浮动或定位了10. 就一台服务器,mysql数据库想实现自动备份,如何设计?

 网公网安备
网公网安备