javascript - 请教一个关于页面视差效果的实现
问题描述
页面效果:
惊蛰
关于这个效果的模仿:
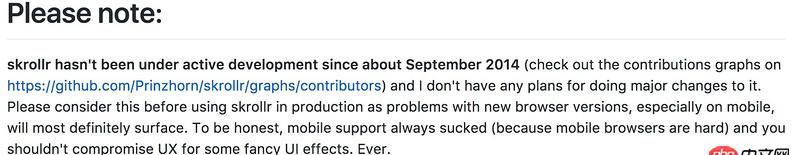
我起初是在知乎获知了一个叫 skrollr.js 的库,并且学习并应用到自己的页面,由于我的页面不像上面的是静态节点,文章和图片都是请求得到,并且是分步请求依赖于 img 的 onload 事件来渲染一套(文章+背景图)的模板,并 append 到页面中。刚开始的实现是把背景图全部用 fixed 定位层叠到屏幕,利用 skrollr 的根据参照物做出 css 属性状态变化来达到效果。但实际上哪怕不写效果,只要一个 skrollr.js 的初始化函数,在安卓机上就卡得不行。 skrollr.js 作者也有指出,如下图:

后来又仔细观察了下楼上惊蛰页面的效果,发现:
容器内的每个父块都是 absolute 定位,并且都是 left:0 top: 0 right: 0 bottom: 0
容器采用了类似kinetic库利用 touch 事件使用 translate 模拟滚动。。。 效果 demo: demo
疑问:
他是如何达到视差效果,虽然看到有 z-index 属性
他的 translate 基本上是移除一屏的高度,然后后面的页面就上来了。。。 这种如何做到了,求具体解释
问题解答
回答1:全部绝对定位,右边的滚动条是模拟的。在同样的z-index高度下,后面的元素会自动的覆盖前面的元素。
所以只要把根据滚动状态来把后面的translate改变就行了,你可以理解成一个卡片覆盖另一个卡片。
简单来说,最开始滚动时把第二屏的元素往上移动,知道超过一屏则开始第二屏,以此类推。
后面就是一些背景图放大缩小之类的效果了。
相关文章:
1. java - 为什么hibernate查询表集报错?2. android spinner改变下拉弹出的位置3. android - 安卓activity无法填充屏幕4. javascript - SuperSlide.js火狐不兼容怎么回事呢5. java - 创建maven项目失败了 求解决方法6. 一个走错路的23岁傻小子的提问7. node.js - 函数getByName()中如何使得co执行完后才return8. 主从备份 - 跪求mysql 高可用主从方案9. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?10. python - 如何使用pykafka consumer进行数据处理并保存?

 网公网安备
网公网安备