javascript - 拿到美工/UI的PSD图,接下来写前端页面的顺序,求指导
问题描述
拿到手的psd是750*1334分辨率,这应该是iphone6的分辨率,那么,此时是不是我的chrome模拟器就要设置成iphone6了?如果是的话,那么《问题1》来了。我的电脑分辨率是1366*768,chrome模拟iphone6的话会缩放,影响做网页效果,我一般设置成iphone5,这样的话能够不缩放显示手机端页面,字体也就不会因为缩放模糊。那么如果设置成iphone5来做iphone6的psd,肯定无法做到完全一样(图标大小肯定要比psd的小一点)。后来,《问题2》我设置了不同分辨率下的html的font-size不一样,所有涉及到长度宽度行高这些css都用rem单位,不采用px和em,但是这样的话,也只能在各个分辨率的手机端下勉强凑活,根本无法完全和psd一样。于是,我又纠结了。《问题3》,美工给的iphone的psd,有的页面上会标注元素长度px,有的没有,那我就很奇怪,我是否应该把chrome模拟器设置成iphone6然后和psd做到像素级的0偏差?至于iphone5和iphone6plus分辨率下的页面我该用@media来分别写吗?那太累了!!以前PC端倒是可以0像素偏差,可是手机端感觉力不从心啊!《问题4》有时候收到的PSD里面的有5个文件夹比如drawable-xxhdpi,其实就是不同分辨率下icon,我一般是用的最大的文件夹里面的icon,那么,这是偷懒么?是不是应该适配不同分辨率的手机并且@media使用不同大小的icon,这样的话,我不是更加吃不消么?
--------------------------------分割线-------------------------------------
其实,说了这么久,还是自己完全不知道怎么制作手机端页面,大家是怎么制作的啊,有没有什么教程什么的啊,我是否真的需要适配所有分辨率下的手机页面?我适配了iphone5下的页面大致一样,结果美工会说iphone6plus下怎么和psd元素差这么多(距离什么的),前端就我一个人,美工也不懂前端,知乎不敢发帖,回答里面动不动就是几百行文字,吓死人。大家支支招啊。
问题解答
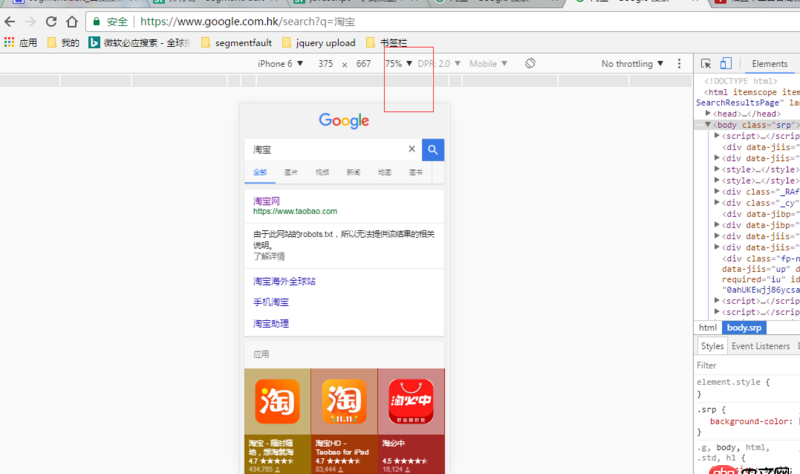
回答1:其一:你说的iphone6会缩放,是指chrome调成手机模式调试的时候,iphone6的底部排版看不到吗?如果是的话,可以将那个100%缩小到75%,就可以整体显示了,也不会看不清字体。如图:
其二:做移动端布局的话,建议使用flexible.js,可以自行百度一下,这是手淘的插件,网上会有很多比较详细的解释,直接引入这个js,布局的时候rem一般是参照75px设置就可以,字体是根据data-dpr设置的,通常是需要设置三个,一个是为1的时候,一个是为2的时候,一个是为3的时候,所以移动端字体大小尽量保持一致,你使用的标签最好也保持一致,工作量会小很多。
其三:个人认为没必要0像素差,因为工作量的确很大,只要每个界面保持的距离范围视觉上一样就可以,所以你的距离等也都需要rem布局,误差也不会太大。
其四:我自己习惯是用最大的那个,如果你不嫌麻烦或者公司有需要,你可以每个都图标都media一下,如果没需求的话,直接选用最大的吧,大屏幕上也会清晰显示的。
移动端布局可能会遇到很多的适配问题,而且chrome的调试不一定准确,电脑显示正常,手机上也可能有其他问题,不过基本百度或者google都可以找到答案,祝你布局顺利。
回答2:可以看一下这篇文章
回答3:<script> function setRemFontSize() {var remSize = window.innerWidth / 7.5;document.querySelector('html').style.fontSize = (remSize > 100 ? 100 : remSize) + 'px'; } setRemFontSize(); window.addEventListener('resize', function () {setTimeout(function () { setRemFontSize();}, 200) });</script>
这段代码 放到你html文件头部 用来监听 窗口变化 然后 标注如果是750px写成7.5rem
回答4:手淘的实现方式:http://www.w3cplus.com/mobile...
回答5:我觉得不一定要完全做的和设计图一样,先除去实现不实现的了不说,要真是搞的一像数不差,那得浪费多少调试时间?再则一像数不差是否值得你去做?如果有那时间,不如去做一些实在的事,如果你是个精益求精的人,也可以去试试。
其二、你说美工(建议以后改叫“设计”)给你的PSD文件有些没有标注,不知道怎么弄,这个网上有很多自动标注工具,如:标你妹、pxCook。
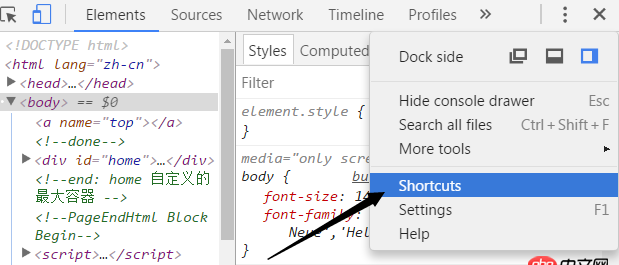
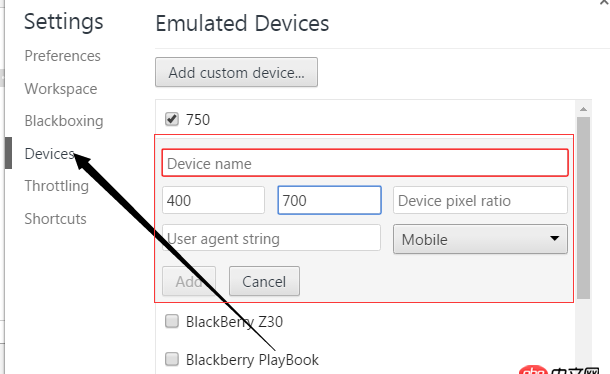
其三、你说在Chrome中用模拟器设置成iphone6会被缩放,我能说它的尺寸是可以设置的吗。



刚好最近在写一个手机端单页应用,我也是在学习中。建议学习一下一些css预处理的方法 比如stylus,然后就可以相当于定义一个方法 比如说我的图片是 XXXX@2x.png, XXXX@3x.png 这两个分别是对应不同dpi的手机然后我就定义了一个方法:
bg-image($url) background-image: url($url + '@2x.png') @media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3) background-image: url($url + '@3x.png')
然后每次需要使用的时候
p{ bg-image:url(’xxxx’)}
然后经过打包工具编译之后就会针对不同dpi的手机显示不同的图片。可能说的不太清楚。。因为我也是初学stylus
另外关于调试的话,可以尝试 微信web开发者工具
回答7:需要相应不同分辨率的页面,设计图给你标注出了具体像素,这件事有点太匪夷所思了,美工肯定不懂前端。
对于移动端的布局,个人经验来讲,1、宽度建议多用百分比2、高度高度要么自动撑开,要么百分比3、关于字体大小,我看主流推荐还是rem但我更喜欢vw,用vw根本不需要再做media的分辨率判断了。vw有人说对一些老款手机兼容性不好,根据我的实际测试,目前不兼容vw的在我的实际测试中,比例几乎可以忽略。
回答8:宽度百分比和固定尺寸视情况而定使用,box-sizing:border-box 很管用。
字体用媒体查询或者rem,我个人基本是在用媒体查询,因为同时需要适配pc。
移动端适配以iphone6尺寸为准,其他的保证显示不出问题就行。适当可以使用transform来缩放某些元素。
0像素偏差没必要,只要能达到显示的效果就行。页面是面向用户的,不是面向美工的。
回答9:基本都都iphone6为基准。iphone 4上能显示就行了。 视图差不多就ok. 本来电脑上视图和手机上就有差别。包括设计稿和实际 文字的长短都有区别的

 网公网安备
网公网安备