文章详情页
css3 - react 组件设置的 transform 无效
浏览:110日期:2023-06-24 08:37:44
问题描述
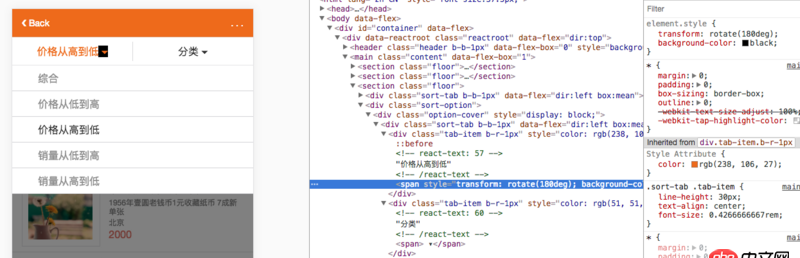
JSX:style={this.state.expand == index ? {transform: ’rotate(180deg)’, backgroundColor: ’black’} : null}
有背景色效果,无旋转样式(chrome)假如写在样式表上,class没有动态更新的可以有样式会是组件生命周期问题?
补充的图片@michael_cai@michael_cai: 我换了一种方式,写在行间也是不行,浏览器显示的样式表上也有
问题解答
回答1:这个跟react没什么关系。
你看看你操作的那个元素的样式表有没你想要的那个样式就是知道了。
其实你这里就是一个简单的给dom元素添加class,只要dom元素有这个class,就说明你这里的react写法是没问题的,那只有可能是样式的问题。
回答2:确实跟 react 没啥关系,
只是因为你的属性缺少了 transition, css3 动画重要属性.
transition: all 2s ease;语法transition: property duration timing-function delay; 属性的名称 时长 动画方法 延迟
文档传送门: http://www.w3school.com.cn/cs...
回答3:后来发现是transform在行内元素上无效,谢谢各位的回答!
标签:
CSS
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?
排行榜

 网公网安备
网公网安备