css3 - 怎样用纯css画出一个两边透明的S形宽区域
问题描述
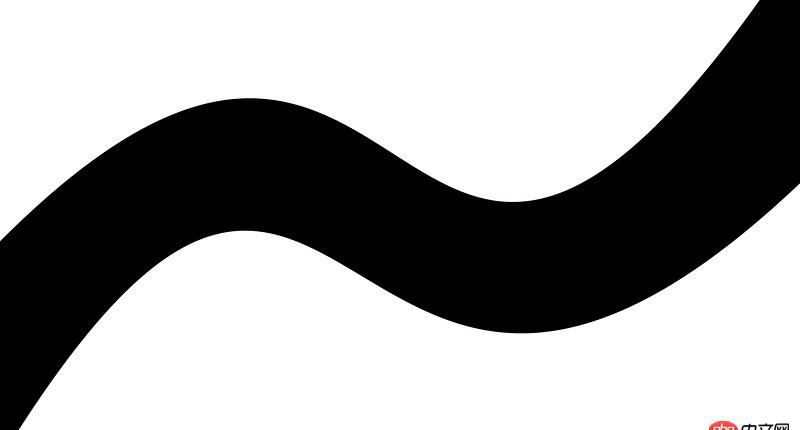
如图,只想到了可以用两边填颜色遮住部分区域大概可以实现,如果要两侧显示如下层其他内容就想不到怎样实现了,求教

是不是一定要用canvas呢?
问题解答
回答1:还是用canvas吧,css画出来太惨不忍睹了
<canvas height='350px'></canvas>
<script> var g=canvas.getContext('2d'); g.beginPath(); g.strokeStyle='#000'; g.moveTo(0,200); g.bezierCurveTo(300,-100, 400,400, 550,0); g.lineTo(600,0); g.lineTo(600,100); g.bezierCurveTo(300,500, 300,-100, 0,350); g.lineTo(0,200); g.fillStyle='#000';g.fill();g.stroke(); </script>回答2:
可以的,给你一个教程吧 CSS的隐藏绘画功能和交互动画技巧 演讲者:Wenting Zhang
回答3:<p class='S'></p>
.S{width:160px;height:50px;position: relative;} .S:before{content: ’’; display: block;border:10px solid transparent;border-top-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(-45deg);position: absolute;} .S:after{content: ’’; display: block;border:10px solid transparent;border-bottom-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(45deg);position: absolute;top:-5px;left:60px}
相关文章:
1. angular.js - angularjs的自定义过滤器如何给文字加颜色?2. MySQL中无法修改字段名的疑问3. javascript - 如何让移动端网页的输入框固定在底部?4. angular.js - angular内容过长展开收起效果5. docker镜像push报错6. javascript - 微信小程序限制加载个数7. 大家好,请问在python脚本中怎么用virtualenv激活指定的环境?8. android - QQ物联,视频通话9. 网页爬虫 - 用Python3的requests库模拟登陆Bilibili总是提示验证码错误怎么办?10. 请教各位大佬,浏览器点 提交实例为什么没有反应

 网公网安备
网公网安备