文章详情页
css3通过渐变渲染生成条纹效果旋转问题
浏览:68日期:2023-06-28 17:29:27
问题描述
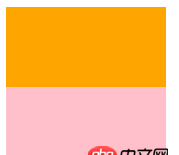
定义一个p通过渐变渲染生成一种条纹效果
.test { margin: 5em; width: 10em; height: 10em; background: linear-gradient(orange 50%, pink 50%);}
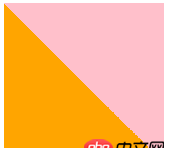
 然后旋转45度出现的效果是下图那样
然后旋转45度出现的效果是下图那样
background: linear-gradient(45deg, orange 50%, pink 50%);

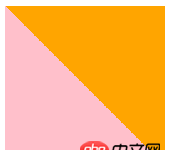
我想请问 本来的45度是顺时针旋转的 出现的效果不应该是下面这样么

为什么会这样 是我所理解的旋转有错误么
问题解答
回答1:你的理解确实存在问题。background: linear-gradient(45deg, orange 50%, pink 50%); 这里45deg的含义:以竖直向上为0°起点,顺时针旋转45°。 所以你认为正确的那个图,其实是旋转了225°得来的。(理解好0°在哪里、默认值是180°就ok了)
标签:
CSS
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备