文章详情页
css3 transform 奇葩问题 ?
浏览:41日期:2023-06-29 08:57:40
问题描述
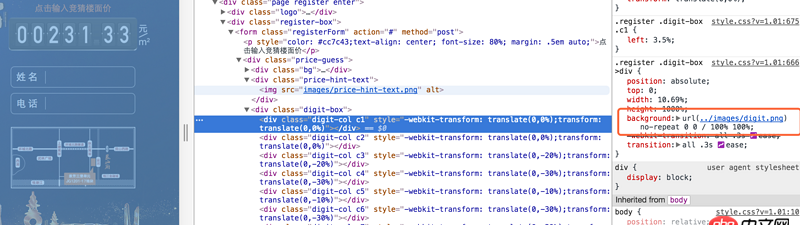
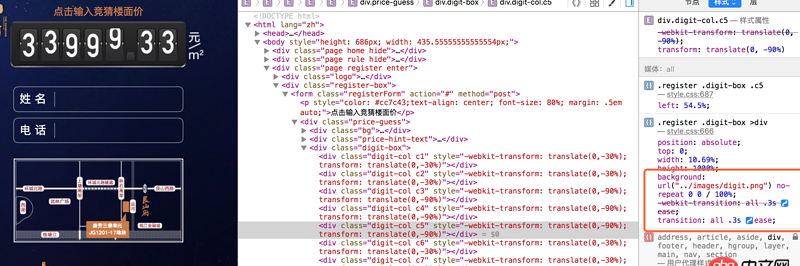
下面这段代码为什么在androud手机上有些浏览器下(包括微信)(所有.digit-col)的元素移动的距离却不一样!有多有少,甚是奇葩!$('.digit-col').each(function(index, el) { $(el).attr('style','-webkit-transform: translate(0,20px);transform: translate(0,20px)');});
问题解答
回答1:因为设定的距离是px,不同机型的分辨率不同。单位像素大小也就不同。如果你换成百分比应该会解决
回答2:手机分辨率的问题
回答3:你看看移动端rem单位的使用,就能在不同手机上效果一样了
回答4:感谢各位的回复,问题已经解决,因为的p的背景图片只设置了宽度,没有设置高度的原因!这里还有疑点-》所有的p都是一样的宽度,一样的高度,背景图片只设宽度,不设高度,为何不行?
导致数字转动后停的位置不一样(视觉上不一样),其实transform是一样的!


标签:
CSS
相关文章:
排行榜

 网公网安备
网公网安备