html - CSS label 间距
问题描述
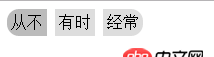
我做了一个radio select,选择器。效果图

radio中间的间距不知道是哪来的, 如果消除间距?代码如下:html
<p class='radio-toolbar'> <input type='radio' name='radios' value='all' checked> <label for='radio1'>从不</label> <input type='radio' name='radios'value='false'> <label for='radio2'>有时</label> <input type='radio' name='radios' value='true'> <label for='radio3'>经常</label></p>
css
<style>.radio-toolbar input[type='radio'] { display:none;}.radio-toolbar>label { display:inline-block; background-color:#ddd; padding:4px ; font-family:Arial; font-size:16px;}.radio-toolbar label:first-of-type{ border-radius: 12px 0 0 12px;}.radio-toolbar label:last-of-type{ border-radius: 0 12px 12px 0;}.radio-toolbar input[type='radio']:checked + label { background-color:#bbb;} </style>
已经采纳长空的答案,其余答案也是对的,最终解决方案如下
.radio-toolbar{ font-size: 0;}
问题解答
回答1:inline-block的换行符啦,我一般是设置font-size:0来解决。详细的点这
回答2:<p class='radio-toolbar'><input type='radio' name='radios' value='all' checked><label for='radio1'>从不</label><input type='radio' name='radios'value='false'><label for='radio2'>有时</label><input type='radio' name='radios' value='true'><label for='radio3'>经常</label> </p>
把代码都写在一起 不要有空格 就没有间隙了
回答3:.radio-toolbar>label 加个float: left; 父元素高度为0,你再清除浮动overflow: hidden;
相关文章:
1. debian - docker依赖的aufs-tools源码哪里可以找到啊?2. docker gitlab 如何git clone?3. javascript - angular左右滑动如何切换路由状态,????4. node.js - nodeJS 写入文件的内容怎么不是按次序的?5. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!6. android自带时钟应用的这个效果是怎么做的7. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?8. 数据库创建失败9. jupyter-notebook - Mac下启动jupyter notebook后没有Python的选项?10. 这是什么情况???

 网公网安备
网公网安备