文章详情页
css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦
浏览:91日期:2023-07-02 08:26:07
问题描述

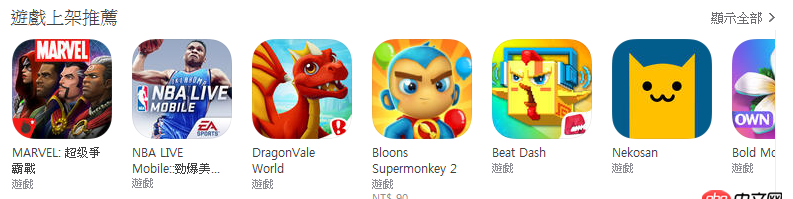
我想在手機與電腦上實現這個效果請問這該怎麼做...右邊還有app只是被暫時遮住滑鼠移過去可以左右滑動手機可以直接觸碰屏幕左右滑動在網頁上
问题解答
回答1:要不试一试swiper?
回答2:外面一个p,固定大小,position:relative;overflow:hidden; 里边的内容position: absolute;,事件控制left: 左右移动。
回答3:类似于轮播的做法,只是轮播是一次切换一屏,这个你需要控制滑动多少,内容移动多少就行
回答4:`White-space: nowrap ;Overflow-x: auto ;`
标签:
CSS
相关文章:
1. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!2. 关于docker下的nginx压力测试3. java - 哪位大神做过考勤打卡定位功能?请大神指点4. angular.js - angularjs的自定义过滤器如何给文字加颜色?5. docker api 开发的端口怎么获取?6. debian - docker依赖的aufs-tools源码哪里可以找到啊?7. docker网络端口映射,没有方便点的操作方法么?8. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?9. docker不显示端口映射呢?10. dockerfile - [docker build image失败- npm install]
排行榜

 网公网安备
网公网安备