文章详情页
css3 - jquery div 翻轉?
浏览:61日期:2023-07-02 15:51:32
问题描述
請問jquery是否可以做到p區塊翻轉的效果?就是像翻開一張牌一樣是否有範本可以提供呢
问题解答
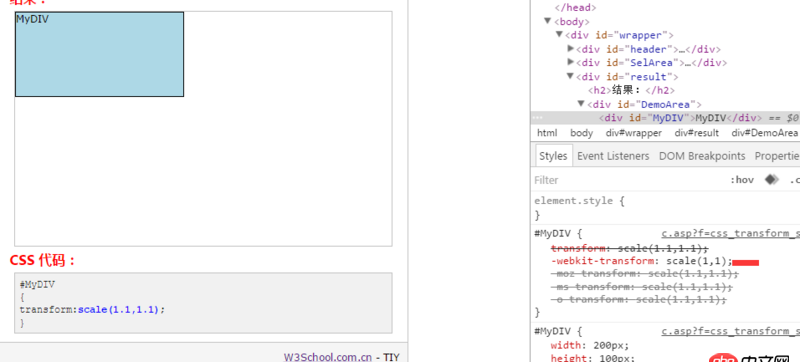
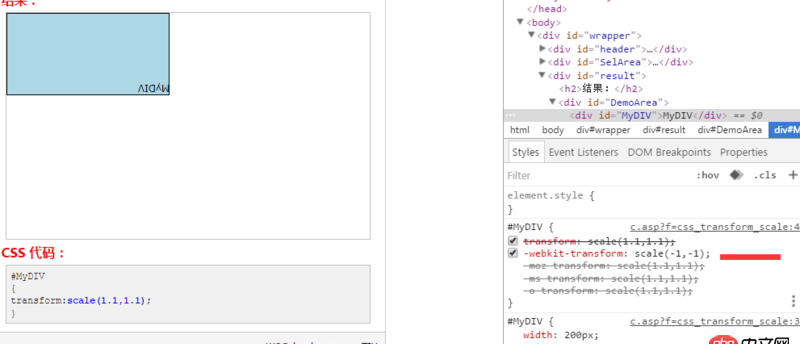
回答1:transform:scale(x,y);x和y给负值就可以


css3 3d 或许可以帮上你,可以去查一下。
回答3:控制css的transform就好英文中文MDN
回答4:像翻牌那样的话,之前看过畅游的页面有类似的效果http://www.changyou.com/index...
大致用到的属性如:backface-visibility: hidden; transform:rotateY() transition
大致是两个p一个做正面,一个做背面,用transform来翻转
你可以对着研究下。
很久之前也参考了弄了个小游戏,不嫌弃也可以参考下:http://shellphon.wang/funs/ma...
标签:
CSS
相关文章:
1. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题2. python - beautifulsoup获取网页内容的问题3. docker-machine添加一个已有的docker主机问题4. docker - 如何修改运行中容器的配置5. angular.js - Angular 2 + Django构建的Web应用, 如何合理搭配 ?6. android - 如何使用view group的bitmap做一个倒影效果,同时忽略scale的view7. android studio总是在processes running好久8. angular.js - angular2 属性组件与控件组件之间如何通信9. java - 请问在main方法中写成对象名.属性()并赋值,与直接参参数赋值输错误是什么原因?10. angular.js - 在终端中用yeoman启用angular-generator报错,求解?
排行榜

 网公网安备
网公网安备