文章详情页
css3 - CSS 中让文本紧贴图片边缘的属性
浏览:99日期:2023-07-03 08:12:10
问题描述
之前忘记在哪看到过, 现在要用了, 想不起来了, 如果有博客请一起贴上。
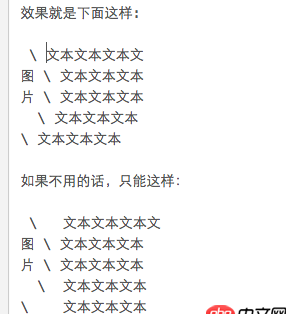
效果就是下面这样:

问题解答
回答1:文字环绕吧,看这篇文章http://www.cnblogs.com/pssp/p...
回答2:float
回答3:图片设置float:left后文字会环绕图片
回答4:图片float,文字不要加float,只加上文字的相关修饰就行了,比如行高,字号等
回答5:图片给浮动,同时清除图片的 margin,就会紧紧得挨着了,加了margin后后撑开一点距离
回答6:shape-outside: circle(50%) content-box;/*实际参照content-box default:margin-box other:ellipse(30% 50%) polygon() 内减inset() circle()*/
http://codepen.io/xiaole-s/pe...
标签:
CSS
相关文章:
排行榜

 网公网安备
网公网安备