css3 - 学习css构建图形时,遇到一个很有意思的现象,具体代码如下
问题描述
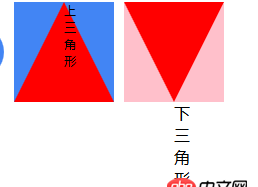
<!DOCTYPE html><html><head> <meta charset='utf-8'> <title>CSS构建图形</title> <style type='text/css'>#circle{ width: 100px; height: 100px; background-color: #4285F4; border-radius: 50%;/*我的理解是各边长度的百分比*/ text-align: center; line-height: 100px; float: left;}#oval{ background-color: #4285F4; text-align: center; line-height: 100px; width: 200px; height: 100px; border-radius: 50%; float:left;}#triangle-up{ font-size: 12px; width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; background-color: #4285F4; text-align: center;float: left; margin-left: 10px;}#triangle-down{ text-align: center; width: 0; height: 0; border-left: 50px solid pink; border-right: 50px solid pink; border-top: 100px solid red; float:left; margin-left: 10px;} </style></head><body> <p id='circle'>圆形</p> <p id='oval'>椭圆</p> <p id='triangle-up'>上三角形</p> <p id='triangle-down'>下三角形</p></body></html>
我想在图形中添加文字 在三角形中文字老是下移,原因是啥?多谢
问题解答
回答1:因为你设置了width:0;宽度为0,文字没有显示的空间自然一直向下换行,可以用伪代码实现
#triangle-up,#triangle-down{ position:relative;}#triangle-up::after,#triangle-down::after{ content:'上三角形'; position:absolute; left:0; right:0; margin:auto; top:50%; transform:translate(0,-50%,0);}回答2:
因为看到三角形只是p的border,文字是在p的content里面的
回答3:标签内的文字默认与基线对齐。 而这里的基线可以看作是 border 的内边界。所以上三角的基线位置在上方,容器区域在上方; 下三角的基线位置在下方,容器区域在下方。
文字的white-space属性默认是忽略空白。宽度为 0 的情况下垂直展示文本

 网公网安备
网公网安备