css3 - rem布局下,用户浏览器的最小字号是12px怎么办?
问题描述
我设置了html{
font-size:62.5%; <!-- font-size: 10px;-->
}在iphone6上浏览没有问题,但是当我打开web chrome之后,发觉我的页面错乱。
我知道用户浏览器最小字体是12px的话,会无视这条声明,会继续12px。
即便我用于调试的浏览器设置了10px也无法保证所有用户都是如此的。(中文版chrome默认最小字号12px)
那么,我该怎么做才能在浏览器最小字号12px的浏览器上,实现 1rem === 10px 呢?
问题解答
回答1:可以用其他浏览器测试,一般出的设计稿不会低于12px......
回答2:用rem解決手機站自適應的問題,調試時不推薦使用chrome瀏覽器的最小字體是12號,但是在移動端頁面字體是可以小於12的,就造成所見非所得的情況。所以推薦用firefox調試。
回答3:设置为100px
回答4:调整 rem 基准值
回答5:Rem 设为 20px (125%)好处是不会出现低于最小字号 (Chrome, etc),也不会出现舍入误差 (采用百分比表示时的 IE, etc) 此外转到整数字号容易。
回答6:我一般用tranform:scale(.8,.8);
回答7:chrome可以设置最小字体,如果只是移动端,不需要担心,小于12px字体兼容很好,如果是PC端建议不要使用小于12px字体
回答8:使用-ms-text-size-adjust:none;-webkit-text-size-adjust:none;
回答9:小于10px还指望用户看清吗?
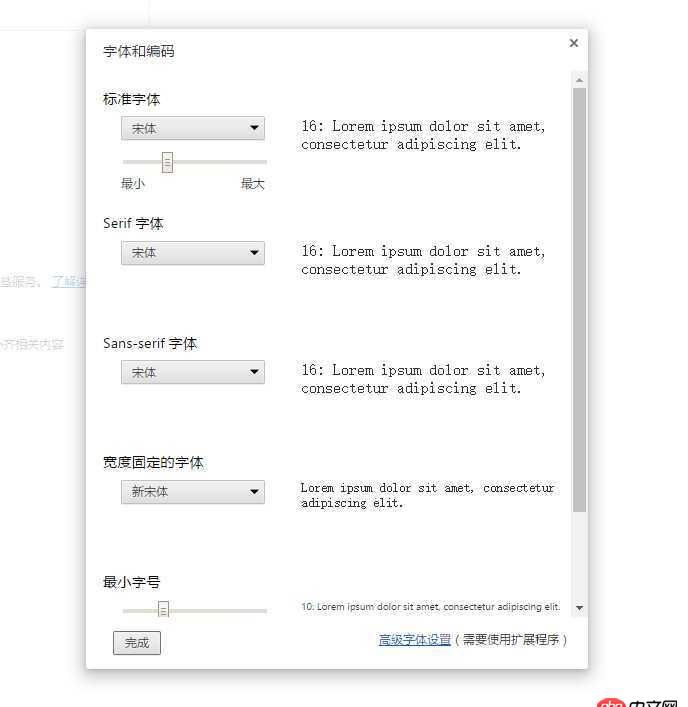
回答10:chrome 设置最小字体:高级设置/字符和编码 当然了,你能有小于12px字体的需求,应该是用在移动端的项目,开发阶段在chrome中方便调试。
当然了,你能有小于12px字体的需求,应该是用在移动端的项目,开发阶段在chrome中方便调试。

 网公网安备
网公网安备