文章详情页
css - font-size属性可能受到什么不常见因素的影响?(求看详情)
浏览:217日期:2023-07-07 13:19:40
问题描述
在开发中遇到了这样一个问题: 某一部分文字的 font-size 并不是我所规定的值,但当我给文字所在的 span 加上 float 或者设置 position: absolute 后,有回归了我设定的大小,具体如下:
基础HTML结构:
<p class='order-footer'> <span>打折金额:</span> <span>62.80</span></p>
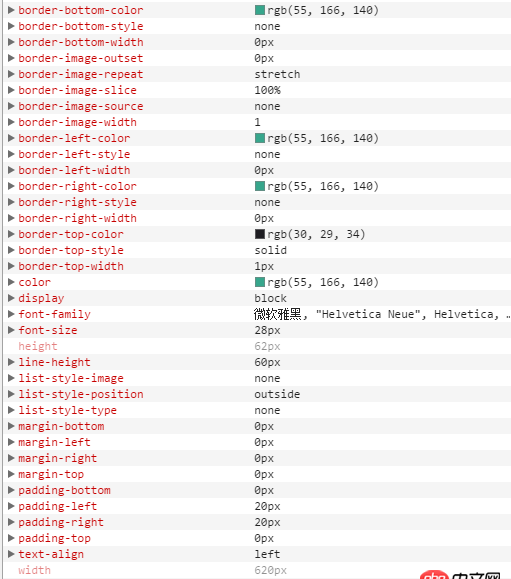
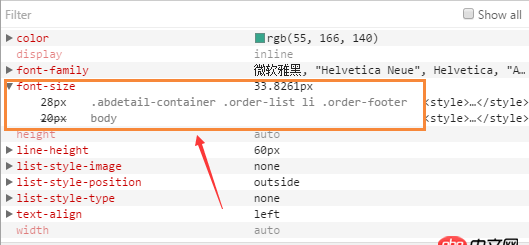
在chrome调试中看到如下:(图一是p的总样式,图二是内部span的样式)

可以看到我只设定了body的20px以及order-footer的28px,但实际作用的是33.8361px,设置过!important也不起作用。以上情况在我给span添加了float:left或者position: absolute后就回复了28px的实际效果。
现在想知道还会有什么不常见的原因可能造成这种影响
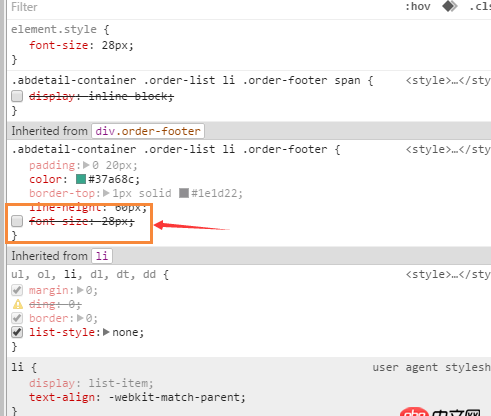
补充1:目前通过设置display: inline-block来解决了这个问题;补充2:根据 @JustGo 所说,经测试如下图所示: 一旦把框中的那行font-size取消掉,字体大小就正常了,一点选中,即使并没有生效(可以看到我在上方给覆盖了),可字体大小依然变成了诡异的33.8361px。不明白这其中的原理。
一旦把框中的那行font-size取消掉,字体大小就正常了,一点选中,即使并没有生效(可以看到我在上方给覆盖了),可字体大小依然变成了诡异的33.8361px。不明白这其中的原理。
问题解答
回答1:给文字的父级加上max-height:99999px;
标签:
CSS
相关文章:
1. 网页爬虫 - python requests爬虫,如何post payload2. angular.js - 如何控制ngrepeat输出的个数3. node.js - 问个问题 Uncaught (in promise)4. 如何解决docker宿主机无法访问容器中的服务?5. CSS3 flex 如何让高度不等的同排等高?6. python3.x - python3.5.2安装时make报错求助7. html - 这种错位的时间轴怎么布局,然后用css实现?8. 请教,关于python字典,合并相同值的键的实现方法9. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决10. css3 - css怎么实现图片环绕的效果
排行榜

 网公网安备
网公网安备