前端 - css自定义字体
问题描述
是这样的,今天设计稿上用到一种特殊字体,设计师给了我字体的.ttf文件,但是有5MB多,这么大,怎么使用,另外如何保证兼容性,
ps: 是在移动端的前端开发
另外:是这样的,用到特殊字体的字一部分是不确定的,来源于用户表单的输入,,因此,答案里很多方法好像用不上,
问题解答
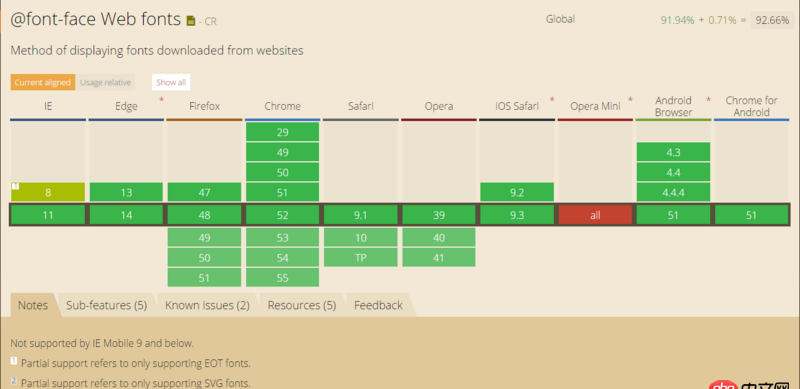
回答1:如果你们页面用到的文字不多的话,可以考虑试一下:http://font-spider.orgfont-face 的支持在移动设备上兼容性基本没什么问题,可以放心使用:http://caniuse.com/#search=fo...如果内容字体很多的话,打出来的字体包还是很大的话,建议让设计师更换,不然就是坑用户。
回答2:如果只是少数几个字,可以用一些工具把这些字单独提取出来做一个字体。
回答3:移动端没什么兼容问题,见下图

CSS3 自定义字体使用方式
/* 定义字体,客户端会主动下载服务器的字体文件 */@font-face{ font-family: ’自定义字体名称’; src: url(’字体文件路径’);}/* 使用字体 */body{ font-family: ’你定义字体名称’; font-size: 65%;}
5M 的字体确实太大了,而且是移动端简直要死人了,不仅加载慢而且特费流量问问你们设计能不能压缩大小,一般保持 1M 以下
回答4:移动端的话,真没必要引用那么大的字体,一般Arial 微软雅黑就可以了。以前设计师也弄个超大的字体文件让我引用,我用了一次,就不用了,一个字体比我整体文件还大,得不偿失。
回答5:1、用到的地方不多的话就使用图片代替2、如果用的地方比较多建议使用在线字体网站,例如有字库
回答6:可以使用百度的fontmin工具如果使用gulp,可以按这个https://www.npmjs.com/package...写个任务比如
//直接提取你需要的字体gulp.task(’fontmin’, function () { return gulp.src(fontpath).pipe(fontmin({ text: ’your text’})).pipe(gulp.dest(destpath));});//提取html中需要被提取的字体,不过这里fontmin应该是提取了body里用到的文字,//然后将所有文字匹配,所以会有不相关的字体也被提取,所以,感觉还是上面的方法比较常用function minifyFont(text, cb) { gulp.src(somepath).pipe(fontmin({ text: text})).pipe(gulp.dest(somepath)).on(’end’, cb);}gulp.task(’fonts’, function (cb) { var buffers = []; gulp.src([’xx.html’, ’yy.html’]).on(’data’, function (file) { buffers.push(file.contents);}).on(’end’, function () { var text = Buffer.concat(buffers).toString(’utf-8’); minifyFont(text, cb);});});
如果不需要频繁更改,还有可视化工具http://fontmin.forsigner.com/
兼容性问题楼上已经caniuse截图
相关文章:
1. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?2. docker镜像push报错3. 就一台服务器,mysql数据库想实现自动备份,如何设计?4. docker内创建jenkins访问另一个容器下的服务器问题5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. java - 请问一下genymotion如何连接到内网上一个网站7. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?8. thinkphp出现 mysql too many connections9. mac里的docker如何命令行开启呢?10. javascript - 三目运算符的一些问题

 网公网安备
网公网安备