文章详情页
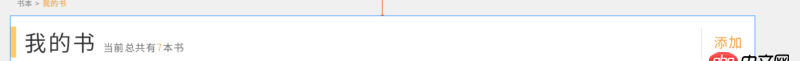
css3 - border-bottom 的长度可否超过盒子的宽度呢?实现如下图效果。(我的书下面的线)
浏览:101日期:2023-07-08 10:43:01
问题描述

问题解答
回答1:我把margin设为负值,然后把padding设为正值就可以了
回答2:楼主的这个就是在“我的书”的外层添加bordr-bottom就可以达到
回答3:讲道理应该是不可以的吧~因为本身border的长度好像是和盒子长度一致的~如果真的要比盒子长的话,可以在外面嵌套一个p。这只是我的个人看法,如有不对的地方,烦请指正,谢谢。
回答4:不可以,你的 border-bottom 是加在盒子里面的啊
回答5:设置一个margin值为负值
回答6:刚刚试了1L和5L的方法,给margin设置负值,并没有实现。在我的理解里,border是和块状元素实际的宽高对应的吧,margin这个属性只能调整位置,并不能增加元素的宽高,所以如果要保持p的宽是50px,还想让这个p的border-bottom有100px的长度,是不能实现的吧?不知道我的理解是不是正确,css小白,欢迎指摘。另外我觉得2L、3L的方法是可以的,我在开发过程中也是这样实现的,目前是我知道的最简单直接的实现方式,如果有其他更好的方法,欢迎大神指导!
回答7:哎,读了几遍看不懂啥意思啊,你们咋看得懂的啊。勉强理解的意思是:横向的灰色线width要大于横向的蓝线,,要突破蓝线出去是吗?那里面的盒子宽度大于外面的盒子不就好了么。。。里面的盒子border-bottom不就大于外面盒子框了么?感觉没听懂啊。。。
标签:
CSS
相关文章:
1. android - 安卓activity无法填充屏幕2. 一个走错路的23岁傻小子的提问3. javascript - SuperSlide.js火狐不兼容怎么回事呢4. java - 为什么hibernate查询表集报错?5. android - 离线地图的这种列表该怎么实现?6. python - django 里自定义的 login 方法,如何使用 login_required()7. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?8. android spinner改变下拉弹出的位置9. node.js - 函数getByName()中如何使得co执行完后才return10. java - 创建maven项目失败了 求解决方法
排行榜

 网公网安备
网公网安备