文章详情页
css - 在空间坐标系中解释 translateZ 和 perspective?
浏览:94日期:2023-07-09 09:49:34
问题描述
现在在研究 css3 3d 空间效果,不过查阅了很多资料,对 perspective 和 translateZ 只有书面上的概念理解,如果使用 空间坐标系理解这两个属性呢。同样还有个问题,在浏览器平面中,x轴的正方向是水平向右,y轴的正方向是垂直向下,那z轴呢?是垂直于显示器向外的方向还是向里的方向???
问题解答
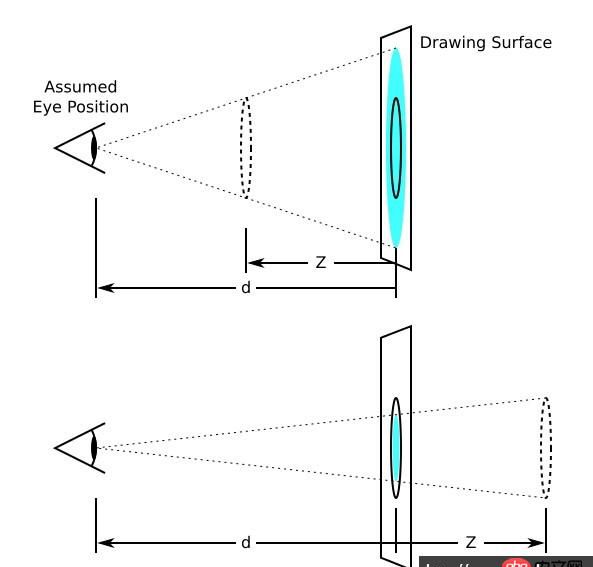
回答1:和以前数学课本里的空间直角坐标系差不多,不过Y轴向下是正的。Z轴向外为正值。初学perspective属性不好理解。其中perspective值为下图的d,translateZ值为下图中的Z,下图中的蓝色部分就是最终在页面上显示的结果。
看下这篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
标签:
CSS
上一条:css3 - css六边形问题下一条:css3 - 求css页面解决方案
相关文章:
1. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.2. docker-compose中volumes的问题3. python 多进程 或者 多线程下如何高效的同步数据?4. php - 想要远程推送emjio ios端怎么搞 需要怎么配合5. node.js - 问个问题 Uncaught (in promise)6. 一个走错路的23岁傻小子的提问7. android - 添加multidex后在部分机型上产生anr的问题,该如何解决8. angular.js - node.js中下载的angulae无法引入9. docker-compose 为何找不到配置文件?10. java - Hibernate查询的数据是存放在session中吗?
排行榜

 网公网安备
网公网安备