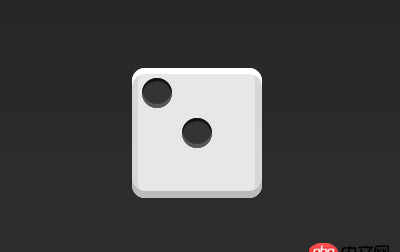
css3 - 如图的flex骰子布局是怎么实现的?
问题描述
 看了阮一峰大神的博客是如下写的,可是怎么都没有效果
看了阮一峰大神的博客是如下写的,可是怎么都没有效果
<p class='box'> <span class='item'></span> <span class='item'></span></p>.box { display: flex;}.item:nth-child(2) { align-self: center;}只能是如下的效果

问题解答
回答1:他的这个例子没写对,他页面上还有其他一些例子是错的
可以再增加第三个 item ,背景设为透明来隐藏然后 box 设置 justify-content: space-between
回答2:body{ background: rgb(44, 44, 44)} .box { display: flex; width: 200px; height: 200px; background: rgb(225,225,225); border-radius:10px; border:outset white 10px;}.item{ width: 30%; height: 30%; background: rgb(44, 44, 44); border-radius: 50%;}.item:nth-child(1) { margin: 5px } .item:nth-child(2) { align-self: center;}回答3:
样式没加,哥们
相关文章:
1. javascript - DOM中,获取属性2. javascript - mongoose对查询结果的排序问题3. node.js - node exec 执行没反应4. linux - 新手-----nginx怎么配置请求转发?5. css - 为什么video不能填满整个父级div?底部有黑边?6. java - android代码重构:如何把app设置里的头像UI做成通用的?7. java - 一个泛型标签问题8. android - 安卓做前端,PHP做后台服务器 有什么需要注意的?9. javascript - JAVA后台怎么设置表头的宽度10. java - 哪位大神做过考勤打卡定位功能?请大神指点

 网公网安备
网公网安备