css3 - 手机网页中用css写1px的描边,为什么需要加一句overflow:hidden才能真正显示1px?
问题描述
最近做webapp开发的时候和设计同学调ui,对方对1px比较执着,后来参考了设计同学看到的他认准是1px的页面,发现别人比我多写的一句就是overflow:hidden,去Google、stackOverflow搜了一番还是没有找到答案,所以来这里请教各位。
以下代码是实现了设计同学认准的1px的方式:
p{ height: 1px; width:100px; background: black; overflow: hidden; transform: scaleY(0.5); -webkit-transform: scaleY(0.5);}
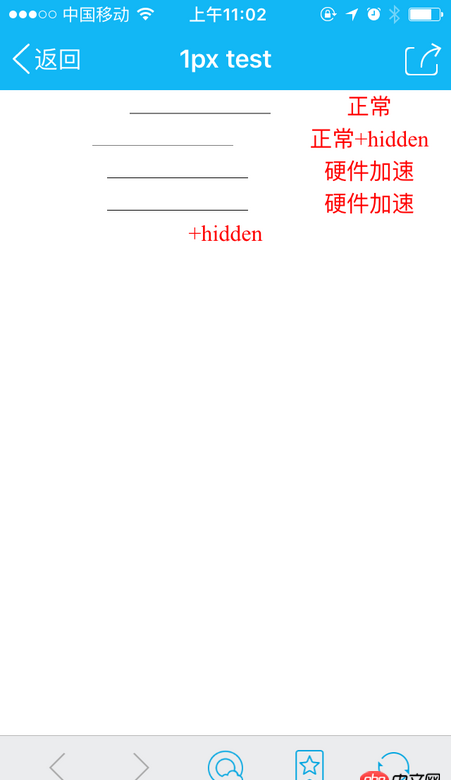
测试效果图:第1条线是我之前没加overflow:hidden的效果,第2条线是加了之后的效果,对比还是比较明显的,明显第2条线更细。

问题解答
回答1:其实,加上overflow:hidden;只是取巧的做法,1像素的线在不同移动设备上显示的效果是不一样的,这涉及到移动端开发的设备适配问题.因为手机的dpr值不一样,dpr=1时,scal=1,1像素的线显示就是1像素;dpr=2时,scal=0.5,1像素的线也显示正常;dpr=3时,也一样,建议看一下http://www.w3cplus.com/mobile/lib-flexible-for-html5-layout.html
回答2:这是个bug,只能这样去解决,安卓机上面会出现这样的情况,至于为什么要这么写,你得去问开发这个的人
回答3:浏览器bug,超过1px的就隐藏掉了
回答4:元素有默认有行高,超出不隐藏的就会溢出
回答5:认同@anniebaby的说法,你可以试试把行高设置为0效果是不是一样的。

 网公网安备
网公网安备