文章详情页
css3 - css怎么实现表单输入框前面的文字两端对齐?
浏览:65日期:2023-07-10 17:43:13
问题描述
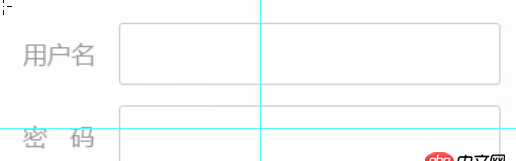
表单前面的文字描叙长度不同,怎么让其达到两端对齐
做成这种效果?直接设置宽度用 text-align: justify;不能达到效果
问题解答
回答1:一个全角空格
用户名密 码回答2:
在web端,这种设计图都是设计师的强迫症;如果表单少的情况可以用空格或者写个class,调整文字间距;
letter-spacing: 1rem;
表单多左边文案建议右对齐,节约垂直空间,加快填写速度;视应用场景来定。
回答3:一般用空格 http://www.zhangweiwei.cn/2015/10/29/text-align-justify/
回答4:text-align: justify;text-justify: distribute-all-lines
只有IE能可以兼容
见 caniuse建议使用全角空格或右对齐
回答5:通常label 右对齐
标签:
CSS
相关文章:
1. docker容器呢SSH为什么连不通呢?2. docker不显示端口映射呢?3. docker start -a dockername 老是卡住,什么情况?4. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””5. dockerfile - [docker build image失败- npm install]6. golang - 用IDE看docker源码时的小问题7. docker绑定了nginx端口 外部访问不到8. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下9. 为什么我ping不通我的docker容器呢???10. docker-machine添加一个已有的docker主机问题
排行榜

 网公网安备
网公网安备