css3 - column-width多列布局内容被截断分开
问题描述
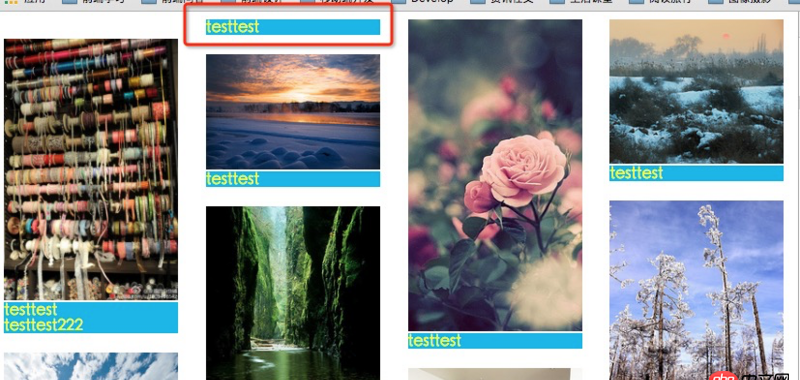
各位亲,你们是否有人在使用 css3 的column-width多列布局,然后是否有碰到过内容被截断分开的问题?然后你们是怎么解决的呢?谢谢~
如图(正常情况下,标题是要位于图片下方的):

css代码如下:
<style type='text/css'> .container { -webkit-column-width: 180px; -moz-column-width: 180px; -o-column-width: 180px; column-width: 180px; -webkit-column-gap: 25px; -moz-column-gap: 25px; -o-column-gap: 25px; column-gap: 25px; } .container .ul { width: 180px; margin: 20px 0; } .container .ul img { max-width: 100%; } .title { color: #ff0; background-color: #00b5e9; } </style>
html示例代码如下:
<p class='container'> <p class='ul'><img src='https://www.haobala.com/wenda/images/P_00.jpg' /> <p class='title'>testtest </p> <p class='title'>testtest222 </p> </p> <p class='ul'><img src='https://www.haobala.com/wenda/images/P_01.jpg' /> <p class='title'>testtesttest </p> </p> <p class='ul'><img src='https://www.haobala.com/wenda/images/P_02.jpg' /> <p class='title'>testtesttest </p> </p> </p>
问题解答
回答1:兄弟,你这个问题最后怎么解决的。我也遇到了
回答2:你这个需要在内容box设置一个 height100%;overflow: auto;如果盒子不够是不行的
分类区域(瀑布流标签盒子)
内容区域盒子标签(宽度100%,高度自动, width:100%,overflow: auto;),这里的100%代表的是瀑布流中一个盒子的100%(比如是分的3栏,就代表33.333333%的百分之百;如果你区的是四栏就代表25%的百分之百)内容盒子( height100%;overflow: auto;)
这个结构就完美了,由于本着授人鱼又不如授人以渔的态度,代码就不贴出来了,
相关文章:
1. javascript - 回调函数和闭包的关系2. angular.js - 关于指令link 中的创建变量问题3. Angular.js 无法设置Authorization头,该怎么解决?4. javascript - DOM中,获取属性5. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!6. javascript - mongoose对查询结果的排序问题7. javascript - JAVA后台怎么设置表头的宽度8. java - 一个泛型标签问题9. 在win10中如何创建python格式文本10. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?

 网公网安备
网公网安备