css3 - css如何实现素描描边效果
问题描述
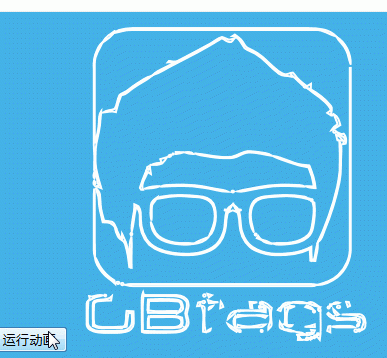
css如何实现这样的秒变效果呢

不用给这种复杂的图形描边,只要给一个p的border描边就行

当鼠标进入就给这个p的border加一个描边的效果,现在是直接的显示隐藏,感觉不好看。
求大神给一个demo或者方法,谢谢了先!
问题解答
回答1:css3的新版特性动画应该可以解决。或者也可以这样、
<p> <img src='https://www.haobala.com/wenda/xxx,jpg'/> <span class='top'></span> <span class='bootom'></span> <span class='left'></span> <span class='right'></span></p>
具体效果可以参考:http://www.jq22.com/yanshi1524
幽灵按钮或者按钮动画。
理论就是用span代替4个border。然后用css3或者jq来写动画
回答2:这种直接svg吧 svg描边动画
回答3:css
p{border:1px solid transparent}p:hover{boeder:1px solid gray}
就是p hover状态时,改变border的颜色
回答4:<style type='text/css'>.box { width: 100px; height: 100px; padding: 10px; transition: box-shadow .6s;}.box:hover { box-shadow: 0 0 6px 1px red inset;}</style><p class='box'>p</p>
相关文章:
1. 网页爬虫 - python requests爬虫,如何post payload2. angular.js - 如何控制ngrepeat输出的个数3. node.js - 问个问题 Uncaught (in promise)4. 如何解决docker宿主机无法访问容器中的服务?5. CSS3 flex 如何让高度不等的同排等高?6. python3.x - python3.5.2安装时make报错求助7. html - 这种错位的时间轴怎么布局,然后用css实现?8. 请教,关于python字典,合并相同值的键的实现方法9. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决10. css3 - css怎么实现图片环绕的效果

 网公网安备
网公网安备