文章详情页
html - 如何用css令背景图能够撑满本身会滚动的页面?
浏览:83日期:2023-07-15 10:19:05
问题描述
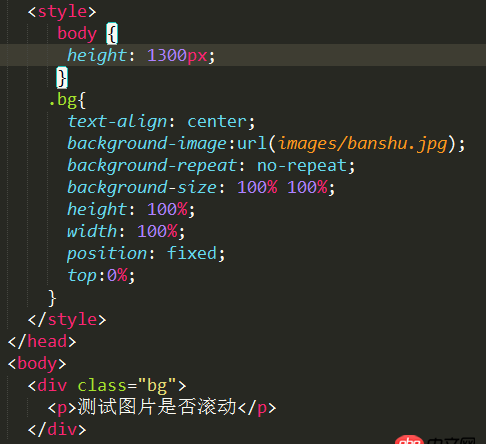
使用height:100%和background-size:100%的话只是屏幕可见区域撑满,如何能够让滚动到下方区域也能够撑满?补充一下是移动端的,并且背景图需要同时滚动,楼下的cover方法试过还是不行
问题解答
回答1:试试用css3这个属性background-size:cover,默认自适应屏幕,会拉伸图片。补充:如果是移动端的话如: 已测试,手机可以查看效果-链接:http://yulei521.github.io/input_autofocus/background.html
已测试,手机可以查看效果-链接:http://yulei521.github.io/input_autofocus/background.html
background-attachment:fixed;固定背景图片,这样在你滚动时,图片不会动!
回答3:有很多种方法都可以实现 除了楼上两位的方法 还有一个最简单的position:fixed
回答4:这样可以实现,已经测试过过,不过background-size存在兼容方面的问题,在IE6(7|8)上不兼容,具体的你试试
body{background: url(img/Koala.jpg) no-repeat;background-size: cover; }回答5:
body{ background:url(images/a-1.jpg) center no-repeat; background-size:cover;}
标签:
HTML
相关文章:
1. python - (初学者)代码运行不起来,求指导,谢谢!2. 为什么python中实例检查推荐使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. html5 - H5 SSE的本质是什么?7. javascript - h5上的手机号默认没有识别8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. javascript - js 对中文进行MD5加密和python结果不一样。
排行榜

 网公网安备
网公网安备