html - css3中多列高度 统一
问题描述
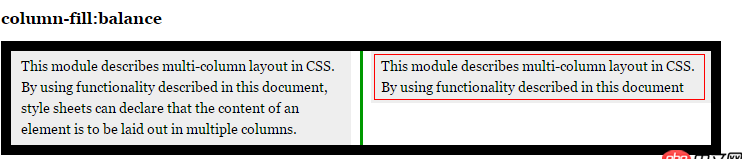
<!DOCTYPE html><html lang='zh-cmn-Hans'><head><meta charset='utf-8' /><title>column-fill_CSS参考手册_web前端开发参考手册系列</title><meta name='author' content='Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com' /><style>body{font:14px/1.5 georgia,serif,sans-serif;}p{margin:0;padding:5px 10px;background:#eee;}h1{margin:10px 0;font-size:16px;}.test{ width:700px; border:10px solid #000; -moz-column-count:2; -moz-column-gap:20px; -moz-column-rule:3px solid #090; -moz-column-fill:balance; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:3px solid #090; -webkit-column-fill:balance; column-count:2; column-gap:20px; column-rule:3px solid #090; column-fill:balance;}.test p{ -moz-column-break-before:always; -webkit-column-break-before:always; column-break-before:always;}</style></head><body><h1>column-fill:balance</h1><p class='test'> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns.</p> <p>This module describes multi-column layout in CSS. By using functionality described in this document</p></p></body></html>

怎么使第2个p段落高度跟第一个一致,我这里已经加了column-fill:balance;属性。求高手分析下,谢谢!
问题解答
回答1:display: block;再设置宽高不好?
回答2:<!DOCTYPE html><html lang='zh-cmn-Hans'><head><meta charset='utf-8' /><title>column-fill_CSS参考手册_web前端开发参考手册系列</title><meta name='author' content='Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com' /><style>body{font:14px/1.5 georgia,serif,sans-serif;}p{margin:0;padding:5px 10px;background:#eee;}h1{margin:10px 0;font-size:16px;}.test{ width:700px; border:10px solid #000; -moz-column-count:2; -moz-column-gap:20px; -moz-column-rule:3px solid #090; -moz-column-fill:balance; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:3px solid #090; -webkit-column-fill:balance; column-count:2; column-gap:20px; column-rule:3px solid #090; column-fill:balance;}</style></head><body><h1>column-fill:balance</h1><p class='test'> 这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;这个是column要解决的CSS问题,也算是column真正使用的领域;</p></body></html>
应对您的解决方案:
<!DOCTYPE html><html lang='zh-cmn-Hans'><head><meta charset='utf-8' /><title>column-fill_CSS参考手册_web前端开发参考手册系列</title><meta name='author' content='Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com' /><style>body{font:14px/1.5 georgia,serif,sans-serif;}p{margin:0;padding:5px 10px;background:#eee;}h1{margin:10px 0;font-size:16px;}.test{ width:700px; border:10px solid #000; -moz-column-count:2; -moz-column-gap:20px; -moz-column-rule:3px solid #090; -moz-column-fill:balance; -webkit-column-count:2; -webkit-column-gap:20px; -webkit-column-rule:3px solid #090; -webkit-column-fill:balance; column-count:2; column-gap:20px; column-rule:3px solid #090; column-fill:balance;}.test p{ -moz-column-break-before:always; -webkit-column-break-before:always; column-break-before:always; min-height:6em;}</style></head><body><h1>column-fill:balance</h1><p class='test'> <p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns.</p> <p>This module describes multi-column layout in CSS. By using functionality described in this document</p></p></body></html>
觉得建议您先想一下column的出现时为了解决什么问题的;起码不是替代float之类的老标准的;如果像您这样使用也算一种自找苦吃;
相关文章:
1. docker start -a dockername 老是卡住,什么情况?2. javascript - ES5的闭包用ES6怎么实现3. java - mybatis源码分析4. Java使用数组的速度比C ++中std :: vector快8倍。我做错什么了?5. angular.js - angularJs 在谷歌浏览器上面 输入框输入中文不能响应,但英文和字母可以,其他浏览器不存在这个问题6. javascript - react-router 4.0版本怎么实现以前onEnter的效果7. java - 请问一下genymotion如何连接到内网上一个网站8. docker镜像push报错9. 请求一个接口,如何获取执行到的mysql,10. 如何安装 mysql 8

 网公网安备
网公网安备