文章详情页
css3 - 一个关于CSS雪碧图的问题
浏览:83日期:2023-07-15 18:05:54
问题描述

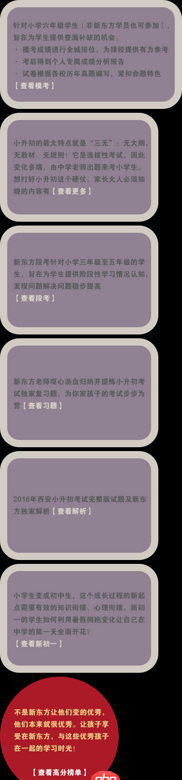
第二个CSS属性.plate-2after,使用的是雪碧图,position定位,效果应该是鼠标移到下图3.23-3.30新东方模考那个帐篷上,

然后弹出.plate-2after中设置的雪碧图中的由上往下第二张图片(下附雪碧图)

目前可以确定jQuery的写法没有问题,问题应该是出在CSS代码上,希望有雪碧图玩的6的朋友们,帮忙看一下,是哪里需要修改,感谢了!
问题解答
回答1:自己计算容易出错,利用工具来做,事半功倍
http://www.spritebox.net
希望有所帮助~ :)
回答2:background-position定位错了。如果你css中引用的sprite.png是第三张图,.plate-2after是为了显示文字部分的那张图。那么你想显示的位置就在0 0 的地方。.plate-2after的宽度高度设置好182*108以后。关于位置部分的css应该是 background:URL(sprite.png) no-repeat 0 0;
第一次回答问题,有表述不清的地方望见谅。:-D
回答3:.plate-2after 这个类里面怎么没有写width和height,以及position:absolute;呢
回答4:你这个写法看不到前面的,连盒子都没,出图才怪。
标签:
CSS
相关文章:
1. python - beautifulsoup获取网页内容的问题2. docker安装后出现Cannot connect to the Docker daemon.3. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题4. docker-machine添加一个已有的docker主机问题5. docker - 如何修改运行中容器的配置6. Android "1"=="1" 到底是true还是false7. java - 请问在main方法中写成对象名.属性()并赋值,与直接参参数赋值输错误是什么原因?8. android - 如何使用view group的bitmap做一个倒影效果,同时忽略scale的view9. java - Spring boot 读取 放在 jar 包外的,log4j 配置文件,系统有创建日志文件,不写入日志信息。10. angular.js - angular2 属性组件与控件组件之间如何通信
排行榜

 网公网安备
网公网安备