前端 - 为什么CSS transform-origin 属性在 Chrome 和 Safari 中得到完全不同的效果?
问题描述
查明了,应该是Safari下transform-origin在z轴上的bug。。这个bug已经提出了好几年了,仍然没有解决,并且有相当一部分人认为也许苹果是对的(http://stackoverflow.com/a/10420268)
CSS3 的 transform-origin 属性,用计算之后的属性测试,在Chrome上一切正常,在Safari上就出现了很奇怪的问题。。
代码在这儿 https://jsfiddle.net/uecf3ccd/1/
HTML代码:
<p id='stage'> <p id='prev'>prev</p> <p id='this'>this</p> <p id='next'>next</p></p>
CSS代码:
#stage { width: 900px; height: 300px; perspective: 600px; -webkit-perspective: 600px;}#stage p { position: fixed; left: 300px; width: 300px; height: 300px; background-color: aquamarine; transform-origin: 50% 50% -300px; -webkit-transform-origin: 50% 50% -300px;}#next { transform: rotateY(60deg);}#prev { transform: rotateY(-60deg);}
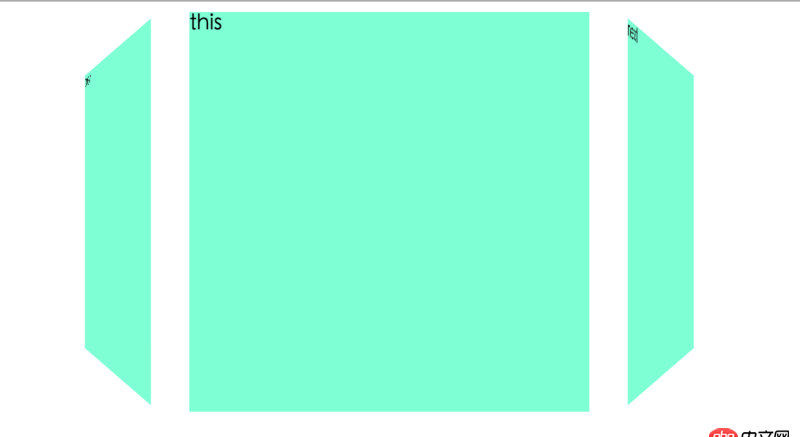
Chrome下的显示:
Safari下的显示:
不知道是我哪里写错了呢,有没有一种办法能让两种浏览器显示的效果是相同的。。
问题解答
回答1:你没有写错,不同的浏览器对css样式的支持,是有一些差异,这是浏览器的问题
相关文章:
1. MySQL创建表存在的问题2. android - 为 AppBarLayout 设置的背景图片 TransitionDrawable 为什么只在第一次打开的时候有效?3. java - 请教一个IO的问题4. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。5. jquery - 移动端如何写弹性效果6. 求救一下,用新版的phpstudy,数据库过段时间会消失是什么情况?7. node.js - 问个问题 Uncaught (in promise)8. java - 一个泛型标签问题9. 不知道原因是啥10. node.js - 安装puer前端服务器不成功

 网公网安备
网公网安备