文章详情页
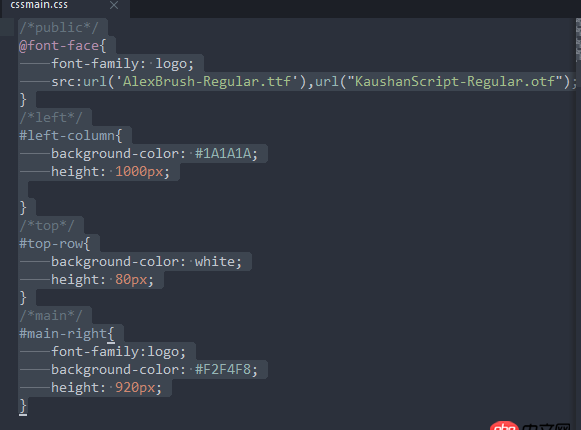
font-family - 我引入CSS3自定义字体没有效果?
问题描述

不知道为什么显示出来没效果?

求解答啊~~~~我弄了半天也没用
问题解答
回答1:如果你写在 CSS 里,那么就应该写 CSS 所相对的路径,而不是页面的(否则不同目录下的页面不得疯?)
../xxx.otf 而非 xxx.otf
回答2:字体路径是相对CSS的路径
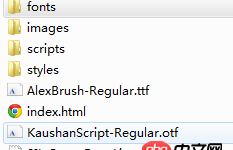
回答3:如果你不想指定相对路径,字体文件需要和ccmain.css放在同一个路径下。
回答4:url../返回上一层,再选择字体文件路径。推荐安装推荐路径的插件,一方面效率高,二方面保证正确性。
回答5:字体文件和层叠样式表文件要在同一个文件夹下。
回答6:你有了一个fonts文件夹, 为什么不把放在这个文件夹里,然后../fonts或许你的路径弄错了呢?
回答7:两个问题1.相对路径错误2.指定字体的时候应该在后面加上字体的类型
标签:
CSS
上一条:前端 - 为什么CSS transform-origin 属性在 Chrome 和 Safari 中得到完全不同的效果?下一条:css - 关于background-position百分比的问题?
相关文章:
1. javascript - 引入 simditor,但是显示标签,这个怎么解决。2. android - 目前有哪些用Vue.js开发移动App的方案?3. docker api 开发的端口怎么获取?4. background属性顺序?5. angular.js - angular有没有可以本地构建静态代码的工具6. cas项目起个名字7. Android PopupWindow 问题。8. angular.js - angular route如何实现单页面切换时数据的传递9. python - scrapy获取网页指定内容,后翻到下一页继续,固定循环次数。。问题10. 中文phpword文档
排行榜

 网公网安备
网公网安备