前端 - 请教一下CSS3中translateZ和rotateY书写顺序的问题
问题描述
<!DOCTYPE html><html><head><meta charset='utf-8'><title>translateZ测试</title><style>*{margin: 0; padding: 0;}/*父级p和子级p的样式*/.fa{width: 200px; height: 200px; border: 2px solid #000; margin: 100px auto; perspective: 800px;}.son{width: 100%; height: 100%; background: lime; font-size: 20px; text-align: center; -webkit-transform: translateZ(300px) rotateY(55deg);}</style></head><body> <p class='fa'><p class='son'>rotateY</p> </p> </body></html>
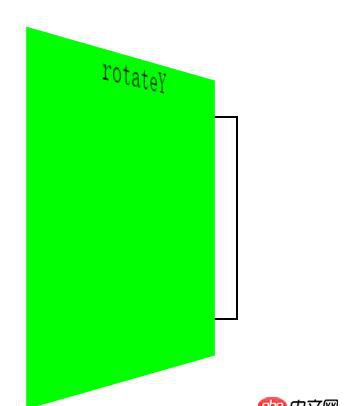
当先执行rotateY,后执行translateZ时,(-webkit-transform: translateZ(300px) rotateY(55deg);)截图: 当先执行translateZ,后执行rotateY时,(-webkit-transform: rotateY(55deg) translateZ(300px);)截图:
当先执行translateZ,后执行rotateY时,(-webkit-transform: rotateY(55deg) translateZ(300px);)截图:
请问为什么translateZ和rotateY书写顺序不同,结果也不同,这其中的原理是什么呢?我看了《图解CSS3》,也百度了相关内容,但还是不知道为什么。请知道的朋友给讲讲,谢谢!
问题解答
回答1:这部分我前几天刚看,也是研究老半天,应该是z轴始终是与平面图形垂直的,先转换角度的话,z轴的方向也相应发生变化。
回答2:脑子里构建个XYZ轴或者画一个,然后拿手比划比划我觉得是最好最方便的理解方式
回答3:很简单:
向右转,向前走5步
和
向前走5步,向右转
到达的位置是不一样的
回答4:我理解的是:在没有做任何变换时 元素都是在translate3d三维的世界 x y z轴的原点,不管做任何变换 坐标系都不会变的,第一种情况是 先转55度 在沿着z平移到300px(类似于扭着身子向前走了300px); 而第二种情况是 先平移出来 然后在绕着坐标的Y轴旋转(类似于做半径是300的圆周运动)
相关文章:
1. javascript - .vue页面跳转问题2. java - 微信小程序中 无缘无故的提示(图片的加载失败)3. [python2]local variable referenced before assignment问题4. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)5. javascript - 像这种内联Js绑定方式,如何定位到js代码?6. python - 一个程序中的切片问题7. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题8. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!9. javascript - 使用form进行页面跳转,但是很慢,如何加一个Loading?10. module - python模块from import语句相对导入,加不加点号有什么区别?

 网公网安备
网公网安备