文章详情页
css - calc()设置宽度等于自身的高度?
浏览:229日期:2023-07-22 16:10:56
问题描述
代码如下:
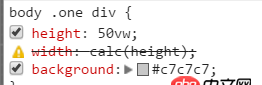
p{ height: 50vw; width: -moz-calc(height); width: -webkit-calc(height); width: calc(height); background:#c7c7c7;}
控制台输出结果

calc() 没有这种用法吗 如果没有 该如何让自身宽度等于自身高度呢?
问题解答
回答1:calc里面不能直接用height,要是高度和宽度相等有以下三种方法:
p{ width:20vw; /* viewport 的20% */ height:20vw; background-color:green; margin-bottom:20px;}
2.
p{ width:20%; padding-top:20%; /* padding相对于父容器的宽度作为对比 */ background-color:yellow; margin-bottom:20px;}
3.
p{ width: 20%; background-color:orange;}p:before{ content:’’; padding:50% 0;/* 此时padding相对于width:20%; */ display:inline-block;}
参考:演示
标签:
CSS
相关文章:
1. docker镜像push报错2. 就一台服务器,mysql数据库想实现自动备份,如何设计?3. docker内创建jenkins访问另一个容器下的服务器问题4. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?5. mac里的docker如何命令行开启呢?6. javascript - SuperSlide.js火狐不兼容怎么回事呢7. Windows系统能否利用Docker使用Ubuntu吗?Ubuntu能使用本机的显卡吗?8. android-studio - Android Studio编译出错9. jquery - css3 scale 缩放图片问题10. mysql - 删除数据库中的数据,但是表结构保留
排行榜

 网公网安备
网公网安备