文章详情页
html - 刷新网页后重写url,去掉锚点链接。
浏览:42日期:2023-07-23 10:21:19
问题描述

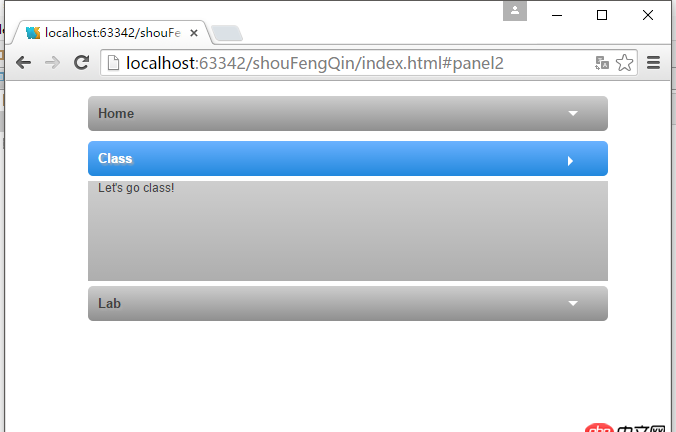
当我刷新此页面时,锚点还是指向panel2。此时利用CSS3:target伪类实现的锚点链接还在url上,这样的话点击一次之后,无论怎么刷新页面当前列表一直是打开的,而且如果有动画效果就会自动显示动画效果。
请问怎么实现刷新页面去掉锚点链接。
问题解答
回答1:奇葩的需求
正常的需求:要不就是点击tab的时候,不会改变上面的url;要不就是你现在的这种效果。
如果必须按照你现在的奇葩需求来做的话:先确定你的需求要不要把url的hash去掉,如果去掉的话,要在dom渲染之前完成去掉hash,不在之前去掉的话会有抖动。如果不去掉的话,tab被点击的时候增加class clicked,写选择器的时候就是 .clicked:target,这样可以保证刷新进入页面不会被.clicked:target选中。
回答2:在页面加载的事件中用js中作判断如果当前url后有锚点,则重定向到index.html
回答3:在路由前执行
if (window.locaiton.hash !== '') { window.location.hash = '';}
标签:
HTML
排行榜

 网公网安备
网公网安备