css - 在手机上背景显示的问题。
问题描述
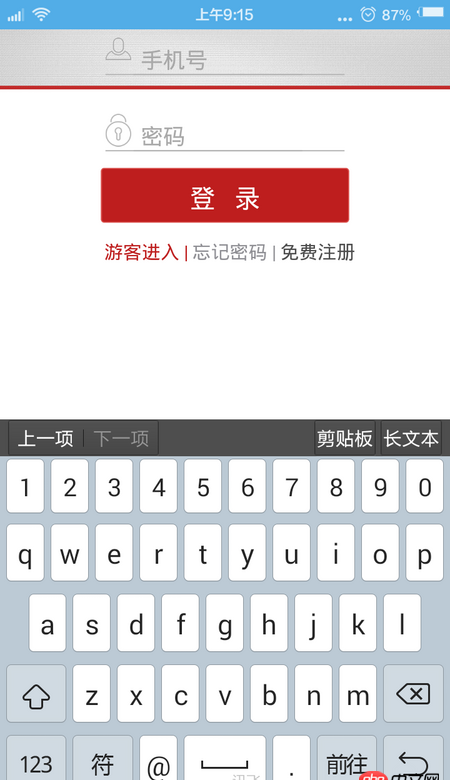
背景设置高度100%,在弹出软键盘后背景会上缩,,,有什么办法解决吗
html{height: 100%;}body{ font: '微软雅黑'; background: url(image/bj.jpg) no-repeat center center; background-size: 100% 100%; height: 100%;}

问题解答
回答1:取消html,body的高度100%,背景使用图片绝对定位,宽度百分百,然后登陆框 同样 绝对定位居中。
回答2:宽度100高度自动试试
回答3:在线等,,,急
回答4:用你的代码简单测试了下,貌似没有问题,弹出的键盘虽然会使屏幕可用高度变小,但是感觉就像是盖在屏幕上的,直到你滚动页面到最底部,才看到键盘是占据了屏幕空间的。 怀疑是页面其他样式引起的。 (在iPad 和 Windows Phone 上测试过)
<!DOCTYPE html><html> <head><title>测试</title><style> html{height: 100%; } body{background: url(’test.jpg’) no-repeat center center;background-size: 100% 100%;height: 100%; }</style> </head> <body><h1>测试</h1><input type='text' name='name' value='' /> </body></html>
相关文章:
1. css3 - 如何用CSS实现垂直排列的多个元素自适应居中2. MySQL 联合查询并更新到另一个表,求教3. vue打包和PHP后台怎样同域名部署配置4. javascript - 给页面加了动画,在微信浏览器中显示混乱,急救5. java-web - Tomcat+Nginx实现动静分离的功能,动态请求为什么没有发到Tomcat这里?(已解决)6. python中merge后文件莫名变得非常大7. python - 字符串中反斜杠的替换8. java - MySQL显示中文星期9. base64_decode调用出错windows server 2008R2系统上出现的10. 小程序怎么加外链,语句怎么写!求救新手,开文档没发现

 网公网安备
网公网安备