html - 哪些情况下float会失效?
问题描述
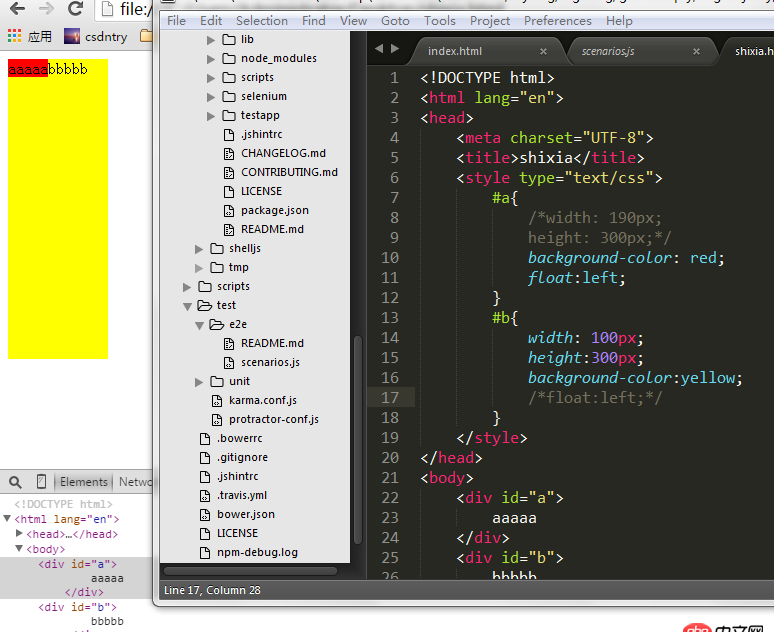
比较p没有设宽度或高度的时候,float是否会失效。还有哪些情况会失效的?
问题解答
回答1:你好!p没有设宽或高时,若里面也没有任何占宽高元素或文字内容,则该p不显示,但float仍生效。
失效情况:两个同级p,第一个设置float:left,第二个未设置,则会第一个脱离了文档流,也就是说第二个p无视第一个的存在,将与之发生重叠
你所指的失效是什么意思?
回答3:目前只知道float在绝对定位和display为none时不生效,其他的还希望大牛们能解答
回答4:Properties not affecting flexible boxes
Because flexible boxes use a different layout algorithm, some properties do not make sense on a flex container:
column-* properties of the multiple column module have no effect on a flex item.
float and clear have no effect on a flex item. Using float causes the display property of the element to compute to block.
vertical-align has no effect on the alignment of flex items.
回答5:绝对定位时失效
回答6:display:flex时也会失效,可以用margin-left:auto解决
相关文章:
1. node.js - node exec 执行没反应2. docker镜像push报错3. python 计算两个时间相差的分钟数,超过一天时计算不对4. docker-machine添加一个已有的docker主机问题5. 关于docker下的nginx压力测试6. mac里的docker如何命令行开启呢?7. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下8. angular.js - angularjs的自定义过滤器如何给文字加颜色?9. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?10. golang - 用IDE看docker源码时的小问题

 网公网安备
网公网安备