请问css3的transition属性可否被子元素继承?
问题描述
如题,就是给父元素设置上transition,那么子元素会有transition么?
在w3c规范里是否有这个的规范?能否给个链接
问题解答
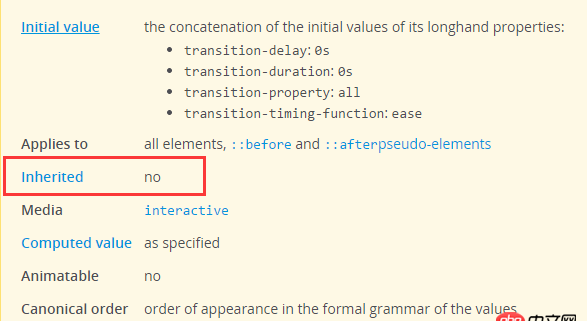
回答1:文档地址: http://dev.w3.org/csswg/css-transitions/CRTL+F 查'inherited'结果都是NO.这些属性包括:
transition-propertytransition-durationtransition-timing-functiontransition-delay Propertytransition Shorthand
关于继承性,文档中提到了一点
EXAMPLE 4An example where maintaining the set of completed transitions is necessary would be a transition on an inherited property, where the parent specifies a transition of that property for a longer duration (say, transition: 4s text-indent) and a child element that inherits the parent’s value specifies a transition of the same property for a shorter duration (say, transition: 1s text-indent). Without the maintenance of this set of completed transitions, implementations could start additional transitions on the child after the initial 1 second transition on the child completes.
这里提到了一个场景,如果parent指定的transition作用到的属性和child指定的transtions作用到的属性是同一个,而且parent的transtion过渡时间更长,那么就需要自己去维护transition的完成状态(完成后移除?我注)。例如:
<p class='parent'> <p class='child'></p></p>.parent { transition: 4s text-indent;}.child{ transition: 1s text-indent;}
如有错误欢迎指正。
回答2:不能。我在谷歌下试了,不能。
回答3:不能 https://developer.mozilla.org/en-US/docs/Web/CSS/transition
相关文章:
1. docker镜像push报错2. docker-machine添加一个已有的docker主机问题3. node.js - node exec 执行没反应4. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下5. angular.js - angularjs的自定义过滤器如何给文字加颜色?6. mac里的docker如何命令行开启呢?7. 关于docker下的nginx压力测试8. python 计算两个时间相差的分钟数,超过一天时计算不对9. angular.js - 指令下的指令 面对上级指令ng-repeat的时候 ng-controller会出现多次的问题?10. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?

 网公网安备
网公网安备