css - 如何选择字体?
问题描述
如何在各种中文字体中选择?衬线和非衬线如何抉择?
问题解答
回答1:前端中文字体,说起来都是泪,能够逼死强迫症设计师和强迫症前端。
中文字体在各种字体渲染引擎下,个人经验如下表:
字体选择 GDI Grayscale GDI Cleartype DirectWrite Quartz(iOS) Quartz(Mac) MacType serif 锯齿 (中易宋体) 锯齿 (中易宋体) 锯齿 (中易宋体) 尚可 (华文细黑) 字重过小 (宋) 尚可(宋体) sans-serif 锯齿 (中易宋体) 锯齿 (中易宋体) 锯齿 (中易宋体) 尚可 (华文细黑) 尚可 (华文细黑) 尚可(宋体) 中易宋体 锯齿 锯齿 锯齿 默认无 默认无 尚可 中易黑体 锯齿,变形 锯齿 锯齿 默认无 默认无 尚可 微软雅黑 无法辨认 尚可 尚可 尚可 尚可 字重过大 冬青黑 无法辨认 x-height失常 x-height失常 很好 很好 x-height失常 字重过大现状之下,还是需要综合考量各个UA的用户量和对应的常见字体集。比如微软雅黑在xp下没法看,但主动去安装微软雅黑的部分用户量还是非常少的,如果他们会这个,估计系统也会升级了。(为了照顾这部分用户,人人网的做法是JS区分UA,然后覆写font-family设置)至于用信黑体的用户我觉得没法考虑,三万元的个人授权费,这个门槛已经让持有信黑体的用户足够少,少到无法在前端兼顾了。
实用层面,我常用的font-family是这样设置的,不太好看,但也不会太难看(已略去前方英文字体设置):
'Microsoft YaHei', 'Hiragino Sans GB', sans-serif
原因可以详细读一下这个。
个人觉得最理想的屏显字体是兰亭细黑,在各个渲染引擎下都在能接受的范围内(除了MacType,MacType渲染出来的任何字体字重都偏大)。若中文字量少而且非用户创造内容,可以考虑webfont,用sfntly求子集后中文字体的大小就在可以接受的水平了,当然,你得持有webfont版权才行。具体示例如小米4的某一版官网,他们的字体就用到了兰亭超细黑(最后换掉了,估计是因为在GDI Grayscale下横线会断,没办法,太细了)。
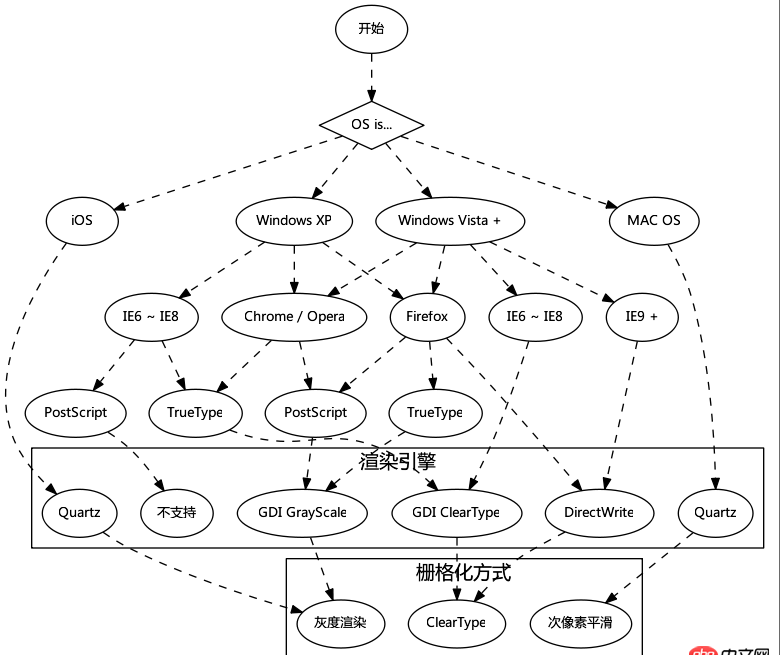
想知道自己的UA是什么字体渲染引擎吗?之前我做过一次整理:

我将会写一篇《字体排印在前端》,敬请期待。
回答2:在不存在一種跨平臺跨用戶的完美中文字體的前提下,不設置中文字體,讓系統、瀏覽器、用戶自己選擇,是最好的解決方案。
首先,無論系統默認字體好壞與否,用戶每天都看的字體也出現在你的網站上,至少不會導致反感。而且,操作系統的默認字體即便不好看,至少不會出現水土不服。
其次,相信不少在意字體呈現效果的用戶,都會調節系統默認字體及其效果以求最佳,這時候放任系統自己選擇依舊是最佳。
然而,如果手動設置了字體:
首先,那一部分不在意默認字體的用戶,不見得留意到字體變了,所以沒討好,也沒變差;
其次,對於在意字體的用戶,字體可能變好可能變差,而後者機率更大因爲衆口難調。
綜上,前端手動設置中文字體基本就是費力不討好的。
即便設置,也不該出現常見的默認字體,如華文黑體、微軟雅黑、中易宋體,因爲若這類字體生效,不是本來就會生效,就是在不該生效的地方生效,設置它們多此一舉。
回答3:简书 的字体觉得就可以,不过在 mac 下很多字体都蛮好看的
相关文章:
1. python - 如何把152753这个字符串转变成时间格式15:27:532. python没入门,请教一个问题3. javascript - swiper轮播图使用左右布局高度不一致4. php - 想要远程推送emjio ios端怎么搞 需要怎么配合5. python - 数据无法插入到mysql表里6. mysql - 类似于之类的通知系统如何设计数据库7. 更新mysql中被别人锁定的行, 能不能快速失败直接报错, 而不是一直等待8. mysql优化 - mysql EXPLAIN之后怎么看结果进行优化 ?9. mysql - 关于时间的入库问题,大神们你们存数据库的时间是取本地的时间,还是取utc的时间?10. python - 关于beautifulsoup获取文档内容

 网公网安备
网公网安备