css3 - css rem 字体问题
问题描述
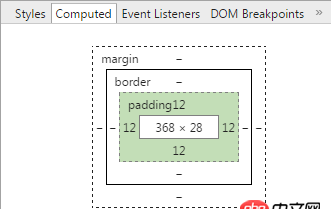
html {font-size: 62.5%;}body {font-size: 1.4rem;}这样式设置以后 1rem=10px; 1.4rem=14px;2rem=20px 但是在谷歌浏览器的和模型下是 1rem=12px
问题解答
回答1:可参考http://techably.com/chrome-font-size-bug-fix/11996/和http://stackoverflow.com/questions/20099844/chrome-not-respecting-rem-font-size-on-body-tag
回答2:自己的解决方法,就是有点绕,可以参考:http://codepen.io/feilong/pen/YPpror
回答3:因为chrome和其他主流浏览器的最小字体大小默认是12px。html {font-size: 62.5%;}其实并没有设置成10px
回答4:这个原因就在于,chrome不支持10px字体了啊。所以,你即便设置了10px的字体,但是谷歌浏览器默默地帮你改成了12px。解决的办法就是将html的字体大小设置为50px,换算成百分比就是312.5%,美团的触屏h5页面就是这么处理的。这样算起来就好算多了。当然,也可以设置成20px,也好算。用css预编译处理器最好,省的计算了。
回答5:不如给html设置html{font-size:62.5%;font-size:16px;font-size:1rem;}
回答6:最好不要设置为10px或62.5%这样的东西,你最好确保html上设置的字体大小不小于12px
回答7:谷歌浏览器最小字体是12px。关于字体在移动端的设置,不建议使用rem单位,计算出来的font-size会出现类似23这样的奇数,淘宝采用的方法是根据手机的dpr值,利用媒体查询设置字体大小。具体方法可以查看相关flexible的文章。
相关文章:
1. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp2. 使用未定义的常量user_id-假定为“user_id”3. mysql sql where id in(25,12,87) 结果集如何用按照 25 12 87排序?4. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。5. 前端 - 提问关于background-image不显示的问题6. mysql - 记录开始时间和结束时间,表字段类型用timestamp还是datetime?7. 看不懂你这一步的操作8. atom开始输入!然后按tab只有空格出现没有html格式出现9. css - 关于background-position百分比的问题?10. 这个java项目有一个首页地址是微信前台的,这个所谓的微信前台指的是什么?

 网公网安备
网公网安备