文章详情页
css3 - 网站放在本地和放在远端服务器用 iPhone Safari 打开样式不同
问题描述
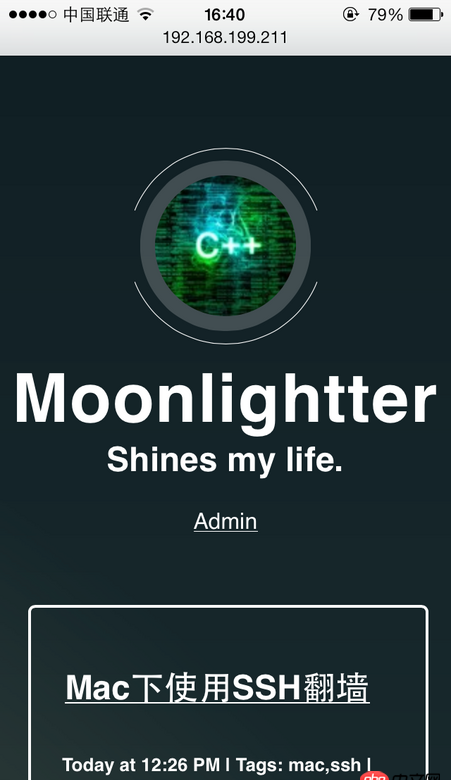
网站在本地的时候,效果是这样的:

网站放在远端的服务器上的时候,效果是这样的:

可以看到网站在远端的时候整体偏左一点,而且稍微窄一点。
我确定两处用的是完全一样的 CSS 文件。
定义响应式的meta标签:
<meta name='viewport' content='width=device-width' initial-scale=1.0>
所用框架:Pure CSS本人系统:Mac OS X Mavericks服务器:Ubuntu 12.04 GNU/Linux 3.2.0-24-virtual i686nginx version: nginx/1.1.19
问题解答
回答1:犯了个低级错误:
我代码中的meta标签是这样的:
<meta name='viewport' content='width=device-width' initial-scale=1.0>
但实际上应该是这样的:
<meta name='viewport' content='width=device-width, initial-scale=1.0' />
标签:
CSS
相关文章:
1. python相关问题求解决,有偿2. javascript - input输入框触发change事件后,外部元素会被选中3. python - 用__call__ 实现装饰器功能4. javascript - vue2.0中router.repalce跟router.push有什么区别,二者的应用场景是会有怎样的区别?5. javascript - prismplayer播放器全屏问题6. javascript - 在sublime中如何给.vue文件注释?7. python - 请问用cxfreeze打包的可执行程序能反编译出源码么?8. HTML5怎么访问本地文件?9. javascript - 这种上传图片预览怎么做?10. javascript - 把字符串日期转换成一般时间格式后,发现小于10的数字不会自动添加0在前面,如下
排行榜

 网公网安备
网公网安备