vue.js - vue 打包后 nginx 服务端API请求跨域问题无法解决。
问题描述
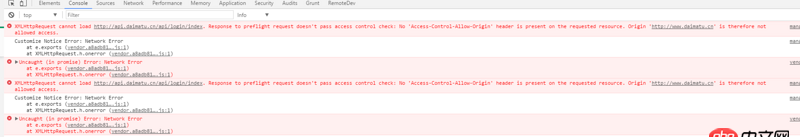
我把vue打包传到服务端后 放在 www 子域名所指定的目录里。当我发起请求的时候要去请求 api 子域名所绑定的目录。这一请求就造成了跨域提示

然后我在nginx 里也配置了也无解。

也就是我请求 www.daimatu.cn/api/login/index ajax post 请求 转发到 api.daimatu.cn/api/login/index 去
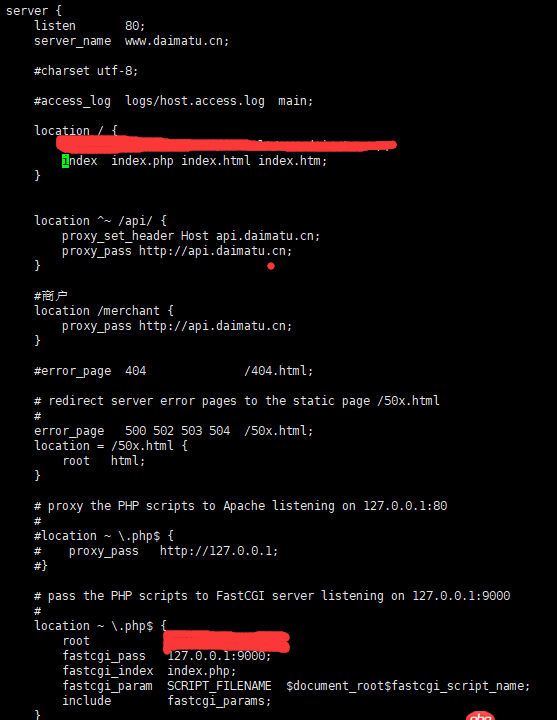
我之前在 location / {} 和 location /api {} 里做了很多设置 都是网上百度来的,然后并没有用~!
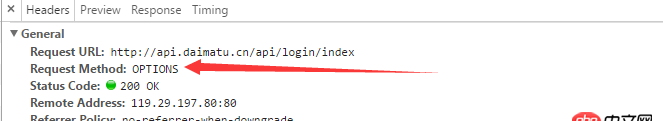
然后我在我本的把请求的地址改为线上的,本地请求也没有问题!是通的能正常操作。我对比了下两边的请求头发现不一样!本地请求线上服务端 Request Method 是正常的GET POST 而我线上从 www 转到请求 api 的 Request Method 变成了 OPTIONS 而不是正常的 GET POST 等请求头 我也搜索找了设置 OPTIONS 怎么设置请求的时候跨域还是无法解决了!

如图上所示 变成了 options 了
我想请教下大伙 你们是如何配置的。我后端语言是PHP 不要叫我去设置更改PHP。我本地请求本地服务和线上服务都是通的正常的,只有线上www 转发请求 api 有问题。所以不用改程序。
Api 请求地址: http://api.daimatu.cn/api/log...Api 帐号: admin Api 密码: 123456Api 验证码: 1234求大伙 NGINX服务器请求我这个API过来 看下你们的配置。我已经折腾了半天也没有成功!!
问题解答
回答1:在location中作如下配置
add_header ’Access-Control-Allow-Origin’ ’*’;add_header ’Access-Control-Allow-Credentials’ ’true’;add_header ’Access-Control-Allow-Methods’ ’GET, POST, OPTIONS’;
然后重启nginx服务
service nginx reload
相关文章:
1. 网页爬虫 - python requests爬虫,如何post payload2. angular.js - 如何控制ngrepeat输出的个数3. node.js - 问个问题 Uncaught (in promise)4. 如何解决docker宿主机无法访问容器中的服务?5. CSS3 flex 如何让高度不等的同排等高?6. python3.x - python3.5.2安装时make报错求助7. html - 这种错位的时间轴怎么布局,然后用css实现?8. 请教,关于python字典,合并相同值的键的实现方法9. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决10. css3 - css怎么实现图片环绕的效果

 网公网安备
网公网安备