文章详情页
javascript - nginx跨域配置不成功
浏览:64日期:2023-08-14 13:13:17
问题描述
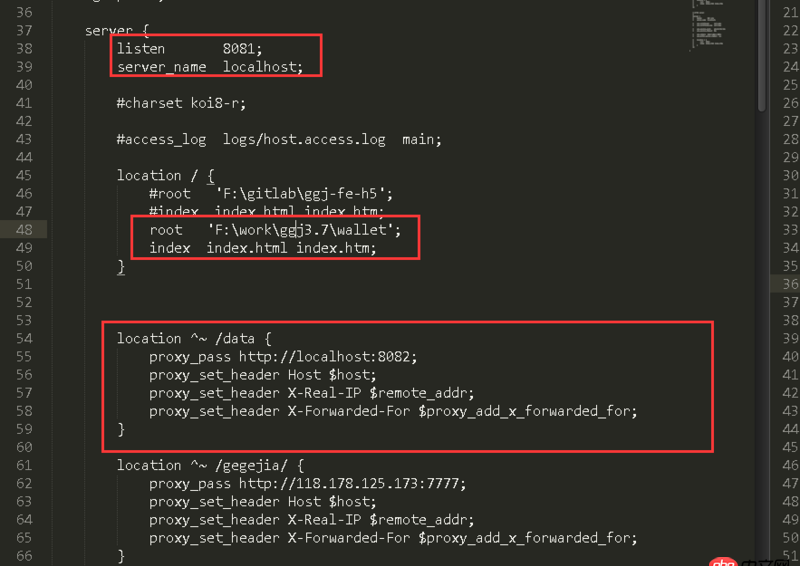
本地访问路径http://localhost:8081/wallet.... 端口是8081,现在我要访问http://localhost:8082/data/de...能访问到数据),如下是nginx配置 以下是请求地址
以下是请求地址
this.$http.get(’/data/demo.json’).then(function(data){ alert(data.data.name); });
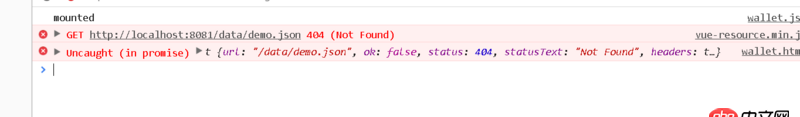
报错如下:

请问我哪里配置错了?
问题解答
回答1:地址都不一样,肯定没有数据阿,都404了。你data/demo.json是不是8082。而访问应用在8081?可以用代理。
回答2:晕,访问8082的绝对地址啊。。。
标签:
JavaScript
相关文章:
1. python - (初学者)代码运行不起来,求指导,谢谢!2. 为什么python中实例检查推荐使用isinstance而不是type?3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4046. html5 - H5 SSE的本质是什么?7. javascript - h5上的手机号默认没有识别8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. javascript - js 对中文进行MD5加密和python结果不一样。
排行榜

 网公网安备
网公网安备