webpack - vue-cli写的项目(本地跑没有问题),准备放到Nginx服务器上,有什么配置需要改的?还有怎么部署?
问题描述
本地直接用Vue-cli建的项目,webpack配置没有动过,本地跑的没有任何问题,但是打算放到Nginx服务器上,要改什么配置吗?然后Nginx又怎么部署?
我搜了下,有的说在config下的index.js中改assetsPublicPath: ’./’(/a/11...)
有的说在webpack.prod.conf.js的output中加入publicPath:’./’(http://blog.csdn.net/gebitan5...)
都试过后都还是在服务器上打不开,求助求助~~~~
问题解答
回答1:如果只是Vue的话, 通过npm run build打包, 然后再把dist里面的静态文件发布到服务器中, 在Nginx配置中通过location 路径配置指向静态文件的文件夹, 这样会直接访问该文件夹下的index.html文件的..
回答2:如果想直接通过域名来访问你build后的项目,比如hzzly.net,那么config下的index.js中改assetsPublicPath: ’/’不需要改,如果想域名后再加一层,比如hzzly.net/resume,那么config下的index.js中改为assetsPublicPath: ’/resume/’,下面nginx配置可以不变,直接在网站主目录新建resume文件夹即可。
server {listen 80;server_name localhost;location / { root /home/hzzly; //这里配置网站主目录 index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html { root html;} }回答3:
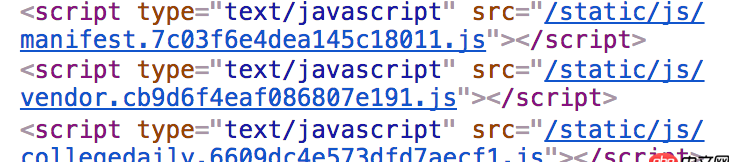
加载首页,查看HTML文件,查看资源引用路径是否正确。 类似上图,查看src中的路径,在你服务器中资源是否正确。如果不正确的话,去webpack修改资源打包路径。
类似上图,查看src中的路径,在你服务器中资源是否正确。如果不正确的话,去webpack修改资源打包路径。
是不是访问js 404?

 网公网安备
网公网安备