文章详情页
node.js - 在vuejs-templates/webpack中dev-server.js里为什么要exports readyPromise?
浏览:239日期:2023-08-26 08:41:35
问题描述
看源码dev-server.js只有在package.json 里被node.js调用,如下:
'start': 'node build/dev-server.js',
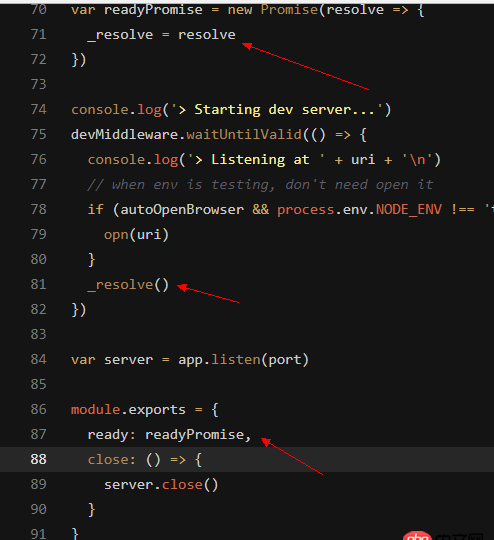
但在dev-server.js中的exports是返回给node.js吗?node.js会如何使用返回的readyPromise?

vuejs-templates/webpack的地址为:https://github.com/vuejs-temp...
问题解答
回答1:这里导出readyPromise的目的在于提供了一个钩子给用户在webpack打包完成后执行自定义的操作,你可以在一个脚本中引入dev-server.js的导出,
//custom.jslet devServer = require(’dev-server.js’)devServer.then(()=>{ //执行自定义的操作})
在packge.json中将原先的start任务内容替换为'node build/dev-server.js',这样npm run start时会执行自定义的操作
标签:
vue
相关文章:
1. javascript - vue组件通过eventBus通信时,报错a.$on is not a function2. python3.x - python3.5.2安装时make报错求助3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. ionic 项目 ionic build android -release 打包时报错7. linux - ubuntu 命令行中文 显示菱形,期望通过引入字体解决而不是zhcon这种方式8. angular.js - 如何控制ngrepeat输出的个数9. mac里的docker如何命令行开启呢?10. python - 如何用pandas处理分钟数据变成小时线?
排行榜

 网公网安备
网公网安备