javascript - promise mongoose 循环遍历查询
问题描述
let result = []; //存放查询结果model.WithdrawModel.find({status:’processing’}, (err, doc) => { if (err) {console.log(err);res.json({ code: -1, msg: ’查询失败’});return; } else {doc.map((item) => { model.UserModel.findOne({phone:item.phone},’name IDcard bank bankCard bank_area bank_name’, (err, bankInfo) => {if (err) { console.log(err);} else { let obj = {}; Object.assign(obj, JSON.parse(JSON.stringify(item)), JSON.parse(JSON.stringify(bankInfo))); result.push(obj); console.log(result); } })});res.json({ code: 0, msg: ’查询成功’, result: result});return; } });
循环遍历查询,上述 result 直接返回空值,请问怎么保证 doc.map 内部的查询都结束之后再取出 result 的值?
问题解答
回答1:自问自答吧,也是受人指点。
promise.all 实现如下:
let result = []; //存放查询结果let doc1 = []; //存放第一次查询的结果model.WithdrawModel.find({status:’processing’}).exec().then((doc) => { doc1 = doc; const promises = doc.map(item => model.UserModel.findOne({phone:item.phone},’name IDcard bank bankCard bank_area bank_name’)); return Promise.all(promises);}).then((bankInfoList) => {//promise.all返回的结果是一一对应的 for(let i=0; i<doc1.length; i++){let obj = {};Object.assign(obj, JSON.parse(JSON.stringify(doc1[i])), JSON.parse(JSON.stringify(bankInfoList[i])));result.push(obj); } return new Promise((resolve, reject) => { resolve(result); }) }).then((result) => { return new Promise(() => {res.json({ code: 0, msg: ’查询成功’, result: result});return; });}).catch((e) => { console.log(e); res.json({ code: -1, msg: ’查询失败’}); return;});
--------------------------------------补充-------------------------------------------------
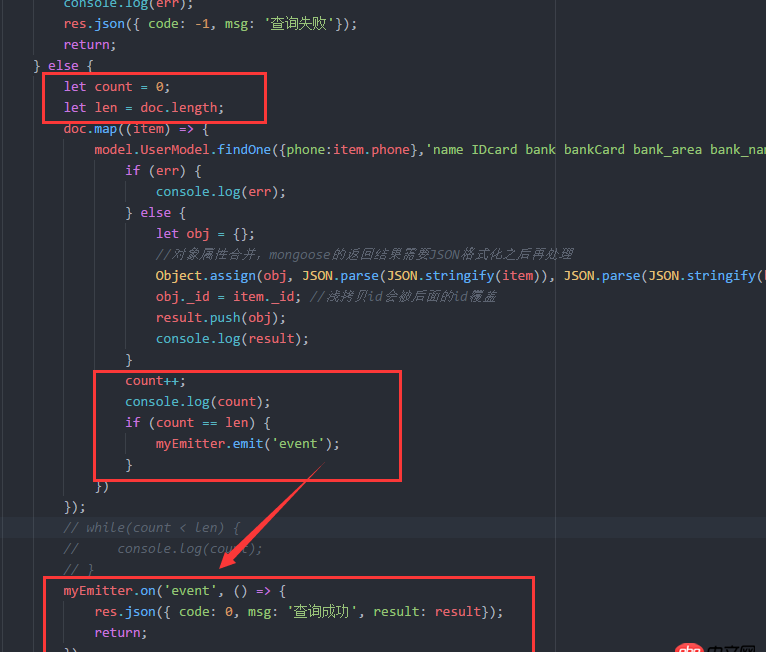
计数的思想仍然是可以实现的,使用 event 模块即可:
由于Promise是异步调用,所以在所有的查询之后使用return,会在还没真正获取到数据之后就返回,所以需要Promise内添加一个计数器count,在所有的Promise下,加一个循环,当所有的doc都循环到了(count == doc.length),才可以输出返回。
const deasync = require(’deasync’); // 引入deasync包...let result = []; //存放查询结果model.WithdrawModel.find({status: ’processing’}, (err, doc) => { if(err) {console.log(err);res.json({code: -1, msg: ’查询失败’});return; } else {let count = 0, len = doc.length;doc.forEach((item, index) => { model.UserModel.findOne({phone: item.phone}, ’name IDcard bank bankCard bank_area bank_name’, (err, bankInfo) => {if (err) { console.log(err);} else { let obj = {}; Object.assign(obj, JSON.parse(JSON.stringify(item)), JSON.parse(JSON.stringify(bankInfo))); result.push(obj); console.log(result); }count++; });});deasync.loopWhile(() => count < len);res.json({code: 0, msg: ’查询成功’, result: result});return; }});
相关文章:
1. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4042. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. 为啥不用HBuilder?6. python - (初学者)代码运行不起来,求指导,谢谢!7. javascript - h5上的手机号默认没有识别8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?

 网公网安备
网公网安备