文章详情页
javascript - 安装了babel,不起作用
浏览:29日期:2023-08-27 18:03:43
问题描述
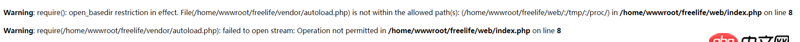
我想使用es6的import,但是浏览器报错index.js:1 Uncaught SyntaxError: Unexpected token import,后来从网上查了一下说是缺少babel,然后按照阮一峰的教程安装了babel,但是运行代码报的还是相同的错误
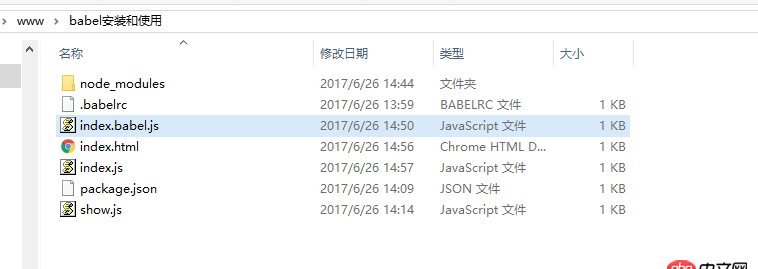
这是整个目录结构
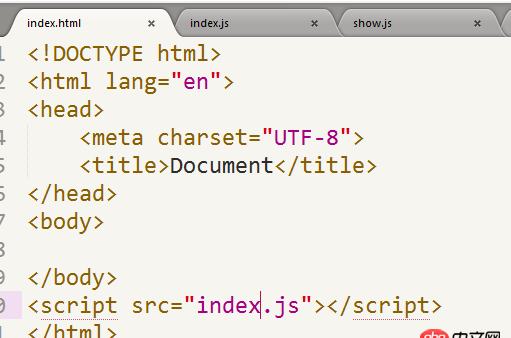
这是html 这是index.js
这是index.js
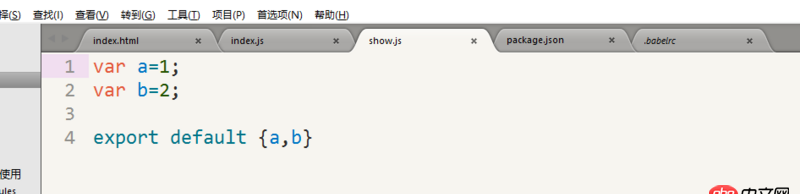
这是show.js
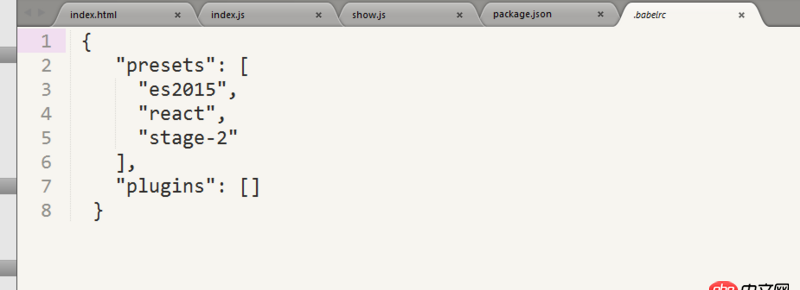
这是配置文件 哪位大神帮忙看看
哪位大神帮忙看看
问题解答
回答1:http://babeljs.cn/docs/setup/...
执行拿到编译的js、通常babel都会配合自动化工具使用、手动编译可以在学习的时候用用、后面配合gulp或者webpack使用
标签:
JavaScript
上一条:node.js - 为什么npm安装vue-cli会出现下面的错误??!!!?下一条:javascript - 在ie下为什么会出现这种情况呢 《 无法获取未定义或 null 引用的属性“length”》 ?请大神指教。
相关文章:
1. 域名解析在Ubuntu64 9.04计算机上的Java应用程序中不起作用。所有其他软件可以正确解析DNS2. angular.js - angularjs实现点击事件后,在firefox生效却在360浏览器不起作用3. java - Spring Mvc全局异常处理器@ControllerAdvice不起作用?4. mysql - 为什么where条件中or加索引不起作用?5. angular.js - angularjs ng-animate在ng-repeat情况下不起作用问题6. weex - Android 原生Vue.js 使用 justify-content: flex-end; 不起作用7. java - svn maven项目的依赖不起作用8. javascript - 关于动态加载后再绑定事件,事件不起作用的提问9. css - 前端flex布局嵌套内层的布局不起作用?10. css - last-child不起作用
排行榜

 网公网安备
网公网安备