javascript - js 自动根据配置文件生成目录结构
问题描述
目前在初始化组件库,为了灵活,需要一个快速的初始化目录结构。目前用的angular2目录结构的配置文件可能如下
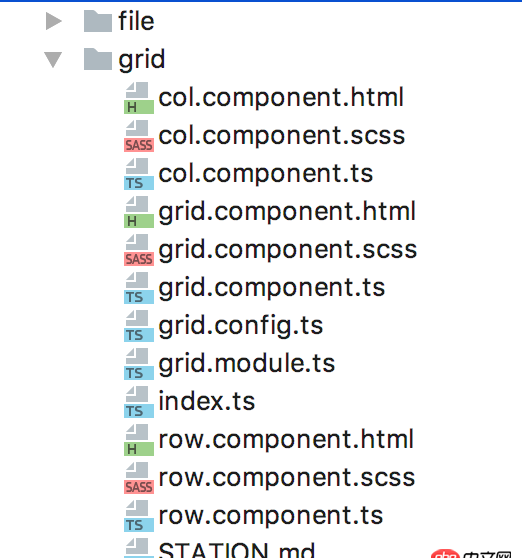
+ grid - col - grid - row
这样希望能够生成grid.config.tsgrid.module.tsindex.tsSTATION.mdcol.component.ts,col.component.html,col.component.scss,grid.component.ts,...
自己也在github找了filemap跟baya,filemap测试了,已经不能使用了,baya文件夹可以生成,文件不能生成
自己可能打算是把模板文件做成json,用gulp去读,不过没有tree树这么直观
有没有大神有解决办法的,或者对我的解决思路有建议的
问题解答
回答1:做了一个浅显的版本,对于多层文件目录的结构还没有考虑好,暂时还没用递归
const gulp = require(’gulp’);const fs = require(’fs’);const path = require(’path’);const mkdirp = require(’mkdirp’);function writeFile(i) { if (!fs.existsSync(i)) { fs.writeFile(i, ’’, ’utf-8’); }}function pack(i) { return [’index.ts’, ’STATION.md’].concat(i + ’.config.ts’, i + ’.module.ts’);}function createList(path) { return [].concat(path + ’.component.ts’, path + ’.component.html’, path + ’.component.scss’)}function splitFlag(value, flag) { return value.split(flag)[1].replace(/s+/g, '');}gulp.task(’try’, function () { const paths = path.join(__dirname, './tempalte'); fs.readFile(paths, ’utf-8’, function (err, data) { if (err) throw err; const array = data.split(’n’); array.forEach(f![图片描述][1]unction (i) { if (i.indexOf(’+’) > -1) {const folder = splitFlag(i, ’+’);mkdirp(folder);pack(folder).forEach(function (item) { writeFile(folder + ’/’ + item);}) } }); var parent; array.forEach(function (i) { if (i.indexOf(’+’) > -1) {parent = splitFlag(i, ’+’); } else {const pa = parent + ’/’ + splitFlag(i, ’-’);createList(pa).forEach(function (item) { writeFile(item);}) } }); });});

自己写一个 Node 辅助函数,逐级读取配置文件,生成需要的文件和文件夹就可以啦。就递归一下下。
回答3:自己用fs模块写一个嘛,不要偷懒
相关文章:
1. python - 如何用pandas处理分钟数据变成小时线?2. 就一台服务器,mysql数据库想实现自动备份,如何设计?3. 数据库 - Mysql的存储过程真的是个坑!求助下面的存储过程哪里错啦,实在是找不到哪里的问题了。4. android - 如何使用view group的bitmap做一个倒影效果,同时忽略scale的view5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. nginx配置server模块的问题7. javascript - vue 如何获取组件自身高度8. android - webview 自定义加载进度条9. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解10. javascript - mongoose对查询结果的排序问题

 网公网安备
网公网安备