node.js - 请教学长们,用webpack服务器在开发模式下打包出来的东西怎么给express服务器用???
问题描述
才学了express之类的技术栈,想开发一个具有博客类似功能的东西。做之前都在想,webpack在开发模式下,打包的资源会默认在webpack服务器端口下,而express的所需要的资源默认在3000端口下,今天尝试了一下,开发模式下不知道怎么把打包的资源供express服务器使用。。。如下图所示:
首先是webpack配置部分:
var path=require(’path’);var webpack=require(’webpack’);var ExtractTextPlugin = require('extract-text-webpack-plugin'); var CommonsChunkPlugin = require('webpack/lib/optimize/CommonsChunkPlugin');module.exports={ devtool: ’eval-source-map’, entry: {index: [ ’webpack-hot-middleware/client’, ’./public/javascripts/entry.js’],vendor: [’react’, ’jquery’] }, output:{path: path.resolve(__dirname,’./build’),filename:’bundle.js’,publicPath: ’views’ }, module: {loaders: [ {test: /.js?$/,exclude: /node_modules/,loader: ’babel-loader’,query: { presets:[’es2015’, ’stage-0’, ’react’], plugins: [[’import’, {libraryName: ’antd’, style: ’css’}] ]} }, {test: /.css$/, loader: ExtractTextPlugin.extract({ fallback: ’style-loader’, use: ’css-loader’}) }, {test: /.scss$/, loader: ExtractTextPlugin.extract({ fallback: ’style-loader’, use: ’css-loader!sass-loader’}) }, { test: /.(png|jpg)$/, loader: ’url-loader?limit=8192’ }] }, plugins: [new webpack.optimize.OccurrenceOrderPlugin(), new webpack.HotModuleReplacementPlugin(),new ExtractTextPlugin(’style.css’),new CommonsChunkPlugin({ name: ’vendor’, filename: ’vendor.js’}) ]}
然后我写了个测试的小功能,就是页面渲染个按钮,点击后弹出信息,这是在webpack服务器默认的8080端口下访问到的:
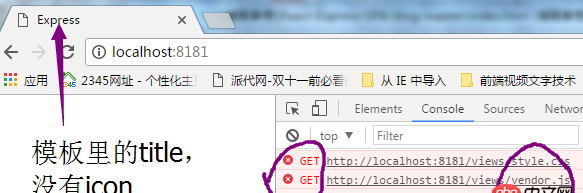
然而,在express服务器8181端口下,什么也没有
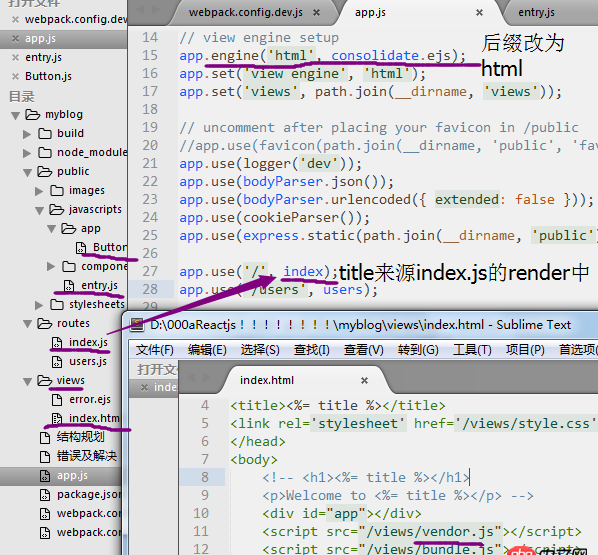
也就是说,style.css、 vendor.js、 bundle.js都在webpack的8080端口下。以下是项目目录、服务器文件部分和index.html
问题解答
回答1:咦,我的名字带学长,我也来答答。有人说了解决方案,我来说说为什么。
webpack在开发模式下,打包的资源会默认在webpack服务器端口下
根据你描述的开发模式,应该不是编译打包(build),估计是npm run dev。这时候并没有真正编译出文件,而是保存在了内存中。所以你的views目录下,其实并没有真正的文件。
这种情况下,你的express压根就找不到文件。
回答2:你需要express中间件:webpack-dev-middleware如果需要热更新的话,还有另一个:webpack-hot-middleware

 网公网安备
网公网安备