文章详情页
javascript - jQuery load方法的问题
浏览:74日期:2023-08-31 14:40:19
问题描述


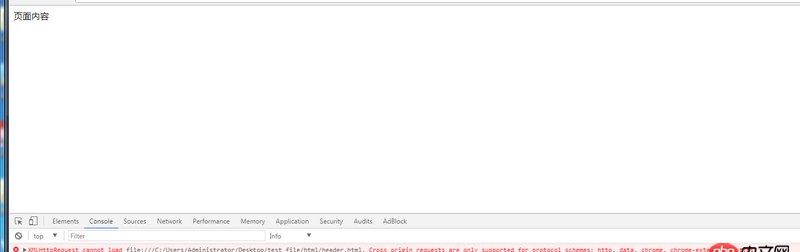
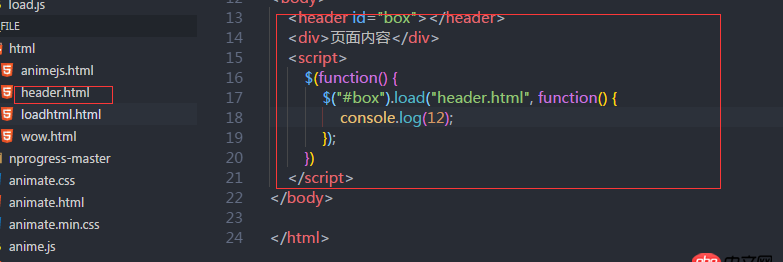
这个方法 我没有测试成功 , 帮忙看下 哪错啦?
w3c 链接
问题解答
回答1:在 Chrome 下,使用 XMLHttpRequest 请求 file 协议会被认为是跨域。你可以使用 Firefox 测试,或者搭建一个服务器
https://stackoverflow.com/que...
回答2:ajax请求文件肯定是不行的。把项目放到服务器上,让服务器返回header.html。
回答3:可以自己用node起个server,然后去请求
回答4:load(url,data,function(response,status,xhr))这里的 url 应该是一个能返回类字符串的地址。你是不是理解错了。放 header.html 是什么意思?你是要返回 html 文件的内容吗?
标签:
JavaScript
上一条:javascript - 在文档流未关闭的情况下使用docuemnt.write()在页面写入js,会造成页面阻塞吗?下一条:javascript - Express+Socket.io ’Access-Control-Allow-Origin’问题,求帮忙
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. java - 创建maven项目失败了 求解决方法3. node.js - 函数getByName()中如何使得co执行完后才return4. 一个走错路的23岁傻小子的提问5. python - 如何使用pykafka consumer进行数据处理并保存?6. 主从备份 - 跪求mysql 高可用主从方案7. javascript - git clone 下来的项目 想在本地运行 npm run install 报错8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 一个mysql联表查询的问题10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备