javascript - webpack 多入口文件生成HTML文件;
问题描述
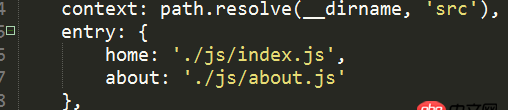
多入口文件生成HTML文件;根据入口文件的数量,来生成html;例如:
 这里有两个入口文件,home和about;
这里有两个入口文件,home和about;
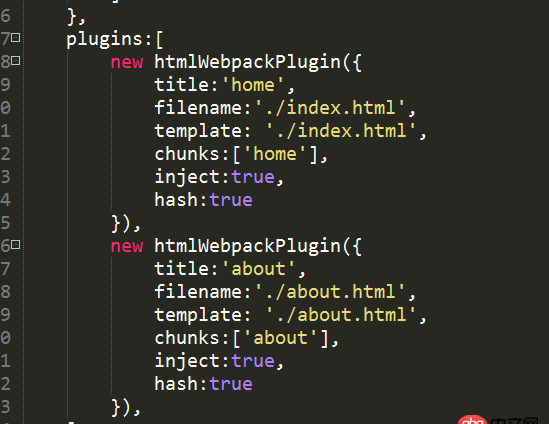
使用html-webpack-plugin插件来new ;如下:

根据入口文件的数量来生成HTMl;例如:上面有两个入口文件;在下面的的时候就new 两次;有没有可能把这个封装一下;来动态生存;不需要手动去配置;我写了一半,写不下去了;
求各位大谁给个DOME;有思路但是具体的方法不知道怎么去实现;node小白;;
xydArray.forEach(function(item){
var xydConf = { filename: ’./’+item+’.html’, template: ’./’+item+’.html’, chunks:[item], inject:true, hash:true}config.plugins.push(new htmlWebpackPlugin(xydConf));
});
module.exports = config;
xydArray就是入口文件的key值
问题解答
回答1:const pages = [ { name: ’page0’, title: ’page0’, }, { name: ’page1’, title: ’page1’, }, { name: ’page2’, title: ’page2’, },];const plugins = pages.map(({ name, title }) => new HtmlWebpackPlugin({ title, chunks: [name], filename: path.resolve(__dirname, `build/${name}.html`), template: path.resolve(__dirname, ’app/template.html’),}));
相关文章:
1. docker镜像push报错2. golang - 用IDE看docker源码时的小问题3. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.4. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?5. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””6. dockerfile - 为什么docker容器启动不了?7. 数据库 - mysql中怎样修改带点的字段名的位置?8. mac连接阿里云docker集群,已经卡了2天了,求问?9. docker内创建jenkins访问另一个容器下的服务器问题10. dockerfile - [docker build image失败- npm install]

 网公网安备
网公网安备