文章详情页
javascript - 关于jquery的ajax post数据的问题
浏览:156日期:2023-09-01 18:20:21
问题描述
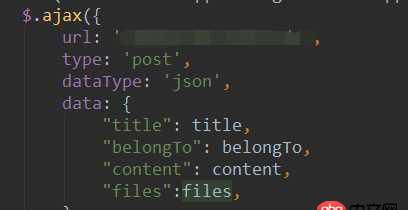
这是前台ajax方法
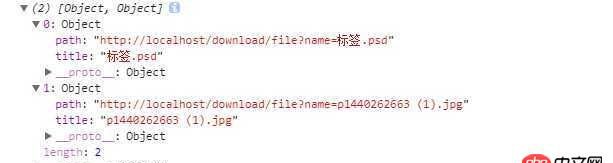
这是传输前的files内容
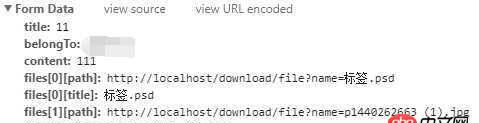
这是提交之后的后台req.body接受到的内容
请问为啥会自动遍历输出了files呢 ?我别的什么也没干呀,只想将files作为整体返回给后台
问题解答
回答1:数据传输的时候是以key/value的形式拼接的,value的值必须是string,如果是复杂对象({}/[]),会遍历后拆成最小的单元以满足key/value键值对。建议你将files值转化为string(JSON.stringify(files)),后台收到数据后再转换回来(JSON.parse())。
$.ajax({ url:’xxx’, type: ’post’, dataType: ’json’, data: { title: title, belongTo: belongTo, content: content, files: JSON.stringify(files) }})回答2:
就这样没问题,后台接收到的就是 files 整体。
标签:
JavaScript
相关文章:
1. html5 - 如何禁止百度转码?2. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。3. java - 阿里的开发手册中为什么禁用map来作为查询的接受类?4. python - Flask 脚本,运行一段时间后无响应5. java - Spring boot项目 可以通过ip+port+contentPath就直接显示所有的接口地址和数据信息,这是为什么???6. javascript - 微信开发遇到的问题7. python - 如何用pandas处理分钟数据变成小时线?8. python方法调用9. MySQL创建表存在的问题10. 网页爬虫 - Python爬虫入门知识
排行榜

 网公网安备
网公网安备