文章详情页
javascript - 在vue项目中遇到的问题:DOMException
浏览:63日期:2023-09-03 10:01:22
问题描述
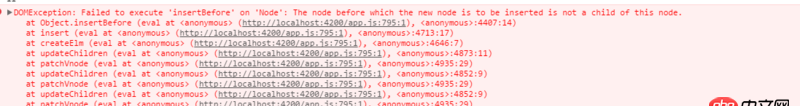
用vue做项目的时候,抛出异常:DOMException: Failed to execute ’insertBefore’ on ’Node’: The node before which the new node is to be inserted is not a child of this node.

描述:这个问题之前在网上搜索过,从很多参考资料中看出,和v-if和v-show有关系,但是并没有给出过详细合理的解释以及解决方案,在此提出问题,希望遇到过解决的道友给出解释。
问题解答
回答1:经过查找资料:https://github.com/vuejs/vue-... https://github.com/vuejs/vue/...以上链接可参照。
本人推测当页面Dom在还没有渲染完成的情况下,http请求回来的数据被插入到未知节点中,导致出现这种错误。
情景:点击按钮从服务器请求数据,更新vnode,更新渲染结果。解决: 对需要渲染的模板外层添加<p v-if='isShow'><p v-for=''></p></p>,点击按钮开始请求数据的时候@click='isShow=false', 当成功请求数据时,在回调函数中cb(isShow=ture). 保证 更新数据的时候先移除后插入*
标签:
JavaScript
相关文章:
1. 主从备份 - 跪求mysql 高可用主从方案2. python - django 里自定义的 login 方法,如何使用 login_required()3. python如何不改动文件的情况下修改文件的 修改日期4. android-studio - Android 动态壁纸LayoutParams问题5. javascript - git clone 下来的项目 想在本地运行 npm run install 报错6. angular.js - 不适用其他构建工具,怎么搭建angular1项目7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. mysql优化 - mysql count(id)查询速度如何优化?9. node.js - 使用 superagent 抓取 UTF-8网站乱码10. sql语句如何按or排序取出记录
排行榜

 网公网安备
网公网安备